一、ckeditor界面可以正常插入视频和图表

二、获取代码
(一)通过这个方式获取ckeditor内容
CKEDITOR.instances.editor1.document.getBody().$.innerHTML
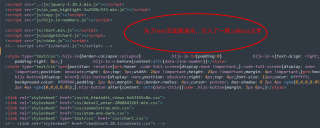
(二)获取的内容
<h1 id="++++++" name="++++++">一、播放视频</h1>
 8
8
,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%221588%22%20height%3D%22886%22%3E%3C%2Fsvg%3E" data-cke-real-element-type="video">
" name="
++++++">二、插入图表
1" contenteditable="false" data-cke-widget-wrapper="1" data-cke-filter="off" class="cke_widget_wrapper cke_widget_block cke_widget_chart cke_widget_wrapper_chartjs" data-cke-display-name="chart" data-cke-widget-id="4" role="region" aria-label="chart 小部件">
" data-chart="bar" data-chart-height="300" data-cke-widget-keep-attr="0" data-widget="chart" data-cke-widget-data="%7B%22chart%22%3A%22bar%22%2C%22height%22%3A%22200%22%2C%22classes%22%3A%7B%22chartjs%22%3A1%7D%2C%22values%22%3A%5B%7B%22value%22%3A399%2C%22label%22%3A%221%22%7D%2C%7B%22value%22%3A234%2C%22label%22%3A%223%22%7D%2C%7B%22value%22%3A453%2C%22label%22%3A%225%22%7D%2C%7B%22value%22%3A443%2C%22label%22%3A%226%22%7D%2C%7B%22value%22%3A124%2C%22label%22%3A%224%22%7D%5D%7D">
<canvas height="</span><span class="hljs-number">200" width="300" style="width: 300px; height: 200px;"></canvas>
">
" style="background:rgba(220,220,220,0.5);background-image:url(file:///D:/Program%20Files/hcyygl/maptest/ck/myeditor/ckeditor/plugins/widget/images/handle.png);display:none;">
![]() " data-cke-widget-drag-handler="1" src="data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==" width="15" title="点击并拖拽以移动" height="15" role="presentation">
</span>
" data-cke-widget-drag-handler="1" src="data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==" width="15" title="点击并拖拽以移动" height="15" role="presentation">
</span>
三、新建html显示
(一)相关js和css引入

(二)html显示时,代码块和表格等都能显示,视频和图表不能显示。



请问要在html上显示视频和图表,如何设置呀 (ckeditor生成的视频和图表,总不可能在单独的html页面显示不了吧)
