想要做echarts 130 关系依赖图来着,数据处理已经写好了,就是不出图
遇到的现象和发生背景,请写出第一个错误信息
一开始echarts.min.js找不到,更改地址后可以找到,但是在浏览器中变成

代码部分
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script src="js/echarts.min.js"></script>
<script type="text/javascript">
$(function (){
$.get("${pageContext.request.contextPath}/getnode.do",function (nodes){
$.get("${pageContext.request.contextPath}/getlink.do",function (links){
var myChart = echarts.init(document.getElementById('main'),null);
var option = {
categories: [{name: "玄幻小说"}, {name: "科幻小说"}, {name: "都市小说"}, {name: "修真小说"}],
series:[{
type: "graph",
layout: 'force',//circular , force
symbolSize:60,
//可拖拽
draggable:true,
categories: [{name: "玄幻小说"}, {name: "科幻小说"}, {name: "都市小说"}, {name: "修真小说"}],
data:nodes,
links:links,
roam:true,
label: {
},
force: {
repulsion: 700 ,
edgeLength: 50
},
lineStyle: {
color: 'rgba(16,89,120,0.55)'
}
}]
};
myChart.setOption(option);
},"json")
},"json")
})
</script>
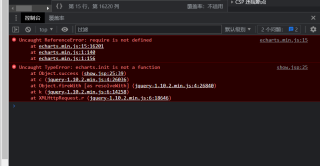
运行结果及详细报错内容
Uncaught ReferenceError: require is not defined at echarts.min.js:15
at echarts.min.js:15:16201
atecharts.min.js:1:140
atecharts.min.js:1:156
Uncaught TypeError: echarts.init is not a function at show.jsp:25
at Object.success (show.jsp:25:39)
at c (jquery-1.10.2.min.js:4:26036)
at Object.fireWith [as resolveWith] (jquery-1.10.2.min.js:4:26840)
at k (jquery-1.10.2.min.js:6:14258)
at XMLHttpRequest.r (jquery-1.10.2.min.js:6:18646)
