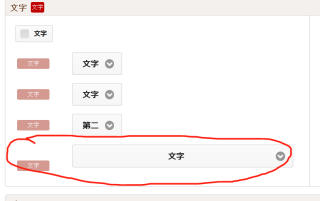
网页html排版时若不是table而是div等的情况下,经常出现以下情况,前几个还在水平线上,而不知在接下来的第几行会出现不整齐窜行大小不一致的情况,类似这种情况:

无论是第一列的文字还是第二列的select都与上面三个表现有所差异
即使在父元素添加 text-align , display, vertical-align 等也依然会在不知什么时候出现这种情况,
可否请教以下这种情况的出现原因需要注意的地方等.. 谢谢
关系代码如下:
<div class="inputBlock">
<div class="subject">
<h2>文字</h2>
<span class="require">文字</span>
</div>
<div class="formBox">
<div class="inner{{ $errors->hasAny('shop_open', 'shop_close') ? ' error' : '' }}">
<div class="answerBox section">
<label data-inline="true">
<input type="checkbox" name="all_day_time" id="all_day_time" data-mini="true" value="on" {{ is_checked('all_day_time', 'on', $merchant->all_day_time) ? 'checked' : '' }}/>文字
</label>
<div class="section">
@php ($startTime = \Carbon\Carbon::createFromTime('00', '00'))
@php ($endTime = \Carbon\Carbon::createFromTime('24', '00'))
<div data-role="fieldcontain" class="section">
<label for="business_open_time">
<span class="inputType">文字</span>
</label>
<select name="business_open_time" id="business_open_time" data-inline="true" required>
<option value="">文字</option>
@while ($startTime->diffInMinutes($endTime))
<option value="{{ $startTime->format('G:i') }}"{{ (!empty(old('business_open_time', $merchant->open_time)) && old('business_open_time', $merchant->open_time) == $startTime->format('G:i')) ? ' selected="selected"' : '' }}>{{ $startTime->format('G:i') }}</option>
@php ($startTime->addMinutes(30))
@endwhile
</select>
@if ($errors->has('business_open_time'))
@foreach ($errors->get('business_open_time') as $error)
<p class="errorMessage">{{ $error }}</p>
@endforeach
@endif
</div>
<div data-role="fieldcontain" class="section">
<label for="business_finish_time">
<span class="inputType">文字</span>
</label>
<select name="business_finish_time" id="business_finish_time" data-inline="true" required >
<option value="">文字</option>
@php ($startTime = \Carbon\Carbon::createFromTime('00', '00'))
@while ($startTime->diffInMinutes($endTime))
<option value="{{ $startTime->format('G:i') }}"{{ (!empty(old('business_finish_time', $merchant->close_time)) && old('business_finish_time', $merchant->close_time) == $startTime->format('G:i')) ? ' selected="selected"' : '' }}>{{ $startTime->format('G:i') }}</option>
@php ($startTime->addMinutes(30))
@endwhile
</select>
@if ($errors->has('business_finish_time'))
@foreach ($errors->get('business_finish_time') as $error)
<p class="errorMessage">{{ $error }}</p>
@endforeach
@endif
</div>
<div data-role="fieldcontain" class="section">
<label for="shop_close">
<span class="inputType">文字</span>
</label>
<select name="shop_close" id="shop_close" data-inline="true" required onchange="spMul.style.display=this.options[this.selectedIndex].id=='day'?'':'none'">
<option>文字</option>
<option {{old('shop_close', $appPayMerchant->regular_holiday) == "文字" ? " selected" : ""}}>文字</option>
<option {{old('shop_close', $appPayMerchant->regular_holiday) == "文字" ? " selected" : ""}}>文字</option>
<option {{old('shop_close', $appPayMerchant->regular_holiday) == "文字" ? " selected" : ""}}>不定休</option>
<option {{old('shop_close', $appPayMerchant->regular_holiday) == "文字" ? " selected" : ""}}>文字</option>
<option id="day" {{old('shop_close', $appPayMerchant->regular_holiday) == "文字" ? " selected" : ""}}>文字</option>
<option id="day" {{old('shop_close', $appPayMerchant->regular_holiday) == "第一" ? " selected" : ""}}>第一</option>
<option id="day" {{old('shop_close', $appPayMerchant->regular_holiday) == "第二" ? " selected" : ""}}>第二</option>
<option id="day" {{old('shop_close', $appPayMerchant->regular_holiday) == "第三" ? " selected" : ""}}>第三</option>
<option id="day" {{old('shop_close', $appPayMerchant->regular_holiday) == "第四" ? " selected" : ""}}>第四</option>
<option id="day" {{old('shop_close', $appPayMerchant->regular_holiday) == "第五" ? " selected" : ""}}>第五</option>
</select>
@if ($errors->has('shop_close'))
@foreach ($errors->get('shop_close') as $error)
<p class="errorMessage">{{ $error }}</p>
@endforeach
@endif
</div>
<span id="spMul" style="display:none; column-count: 3">
<div data-role="fieldcontain" class="section">
<label class="ui-select">
<span class="inputType">文字</span>
</label>
<select data-line="true">
<option>文字</option><option>文字</option><option>文字</option><option>文字</option>
<option>文字</option><option>文字</option><option>文字</option><option>文字</option>
</select>
</div>
</span>
</div>
<div class="errorMsg"></div>
@include('merchant/form/rpay_openday_notes')
</div>
</div>
</div>
<!-- formBox -->
