
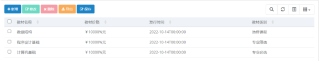
上图是我想获得的一个bootstrap表格的界面。
每行都有checkbox,选中后,点击上方的“删除”:删除该行
点击“修改”,该行变为可编辑状态;
点击“添加”:增加一个空行。
我尝试使用jq、bootstrap的时间不长,问题提得琐碎了一些,请指教:
1)我的后端是django,我用 HttpResponse的方式给前端提供python的dict数据,前端生成表格的代码如下:
{% for data in dict_top_mv_100.data %}
<tr>
<td>{{data.0}}</td>
<td>{{data.1}}</td>
<td>{{data.2}}</td>
<td>{{data.3}}</td>
</tr>
{% endfor %}
在什么位置添加代码,让每行都有checkbox?
2)如何确定checkbox的选中状态(选择的是哪行)?
谢谢!
