使用ajax结合echarts,修改js文件,从浏览器里面查看,发现ajax已经获取数据了,但是可视化柱状图却没有显示出来。
(function() {
var myChart = echarts.init(document.querySelector(".bar1 .chart"));
// var chartDom = document.getElementById('.');
// var myChart = echarts.init(chartDom);
var option;
option = {
polar: {
radius: [30, '80%']
},
angleAxis: {
max: 2500,
startAngle: 75
},
radiusAxis: {
type: 'category',
data: ['a', 'b', 'c', 'd','e','f']
},
tooltip: {},
series: {
type: 'bar',
data: [2, 1.2, 2.4, 3.6],
coordinateSystem: 'polar',
label: {
show: true,
position: 'middle',
formatter: '{b}: {c}'
}
}
};
var names=[];
var numbers=[];
//请求后台数据
$.ajax({
type: "get",
url: "/visual/movieNum/list",
contentType: "application/json",
success: function(res){
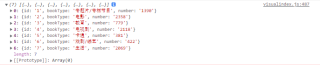
console.log("=====res: =======")
console.log(res);
for (var i = 0; i < res.length ; i++) {
names.push(res[i].bookType);
numbers.push(res[i].number);
}
myChart.setOption({
radiusAxis: {
type: 'category',
data: names
} ,
series: {
type: 'bar',
data: numbers }
});
}
});
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function() {
myChart.resize();
});
})();
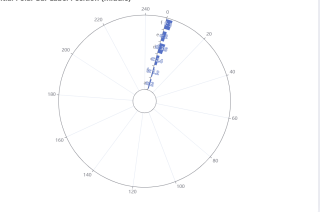
想要的柱状图:

现在的柱状图: