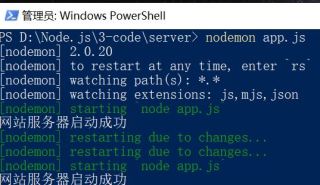
网站服务器已成功启动:
sublime text代码编辑器界面里有两个文件,一个是app.js,另一个是form.html:
其中,app.js里的代码如下:
const http = require('http');
const app = http.createServer();
app.on('request', (req, res) => {
// console.log(req.method);
console.log(req.url);
if (req.url == '/index' || req.url == '/') {
res.end('welcome to homepage');
} else if (req.url == '/list') {
res.end('welcome to listpage');
} else {
res.end('not found');
}
if (req.method == 'GET') {
res.end('get')
} else if (req.method == 'POST') {
res.end('post')
}
// res.end('hello user
');
});
app.listen(3000);
console.log('网站服务器启动成功');
form.html里的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form method="post" action="http://localhost:3000">
<input type="submit" name="">
</form>
</body>
</html>
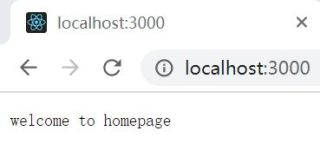
在sublime text代码编辑器里的form.html处右键选择open in browser,浏览器弹出界面后点击提交按钮,显示如下,浏览器标签显示出react的icon图标:
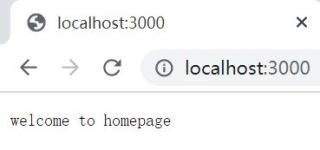
然而,不过两秒钟的时间,该react的icon图标消失,显示如下:
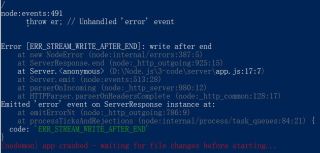
同时,powershell报错:
**node:events:491
throw er; // Unhandled 'error' event
^
Error [ERR_STREAM_WRITE_AFTER_END]: write after end
at new NodeError (node:internal/errors:387:5)
at ServerResponse.end (node:_http_outgoing:925:15)
at Server. (D:\Node.js\3-code\server\app.js:17:7)
at Server.emit (node:events:513:28)
at parserOnIncoming (node:_http_server:980:12)
at HTTPParser.parserOnHeadersComplete (node:_http_common:128:17)
Emitted 'error' event on ServerResponse instance at:
at emitErrorNt (node:_http_outgoing:786:9)
at processTicksAndRejections (node:internal/process/task_queues:84:21) {
code: 'ERR_STREAM_WRITE_AFTER_END'
}
[nodemon] app crashed - waiting for file changes before starting...**
搜索过网上很多关于node491错误的解决方法,但都不能解决问题。
请问是什么原因导致报错?如何解决?恳请展示解决此问题的每一个步骤,谢谢