<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 150px;
height: 150px;
background-color: antiquewhite;
display: inline-block;
box-shadow: 0 14px 28px rgb(0 0 0 / 25%);
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>

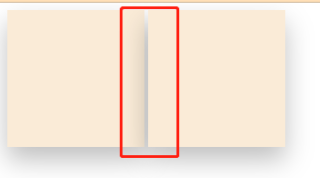
如题,当两个相邻的元素都具备box-shadow属性,可以看到因为右侧元素处于上层,因此阴影打在了左侧元素上。如何实现阴影的双向照射?即左侧阴影也可以同时照射在右侧元素上。
