<template>
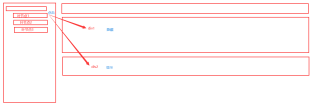
<div class="main">
<div class="tree-css">
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick">
</el-tree>
</div>
<div class="right-page">
<template v-if="chooseId == 1">
<div class="p1p1 border">
<p class="pTitle">会议在线报名</p >
<p>会议1</p >
<p>会议2</p >
</div>
</template>
<!-- 会议在线预约 -->
<template v-if="chooseId == 2">
<div class="p2p2 border">
<p class="pTitle">公司交流预约</p >
<p>xxxx公司有意于2023.02.01日下午14:00前来参加技术交流会</p >
<p>xxxx公司有意于2023.02.02日下午15:00前来参加技术交流会</p >
</div>
</template>
<!-- 我的议程安排 -->
<template v-if="chooseId == 3">
<div class="p3p3 border">
<p class="pTitle">我的议程安排</p >
<p>9:00 部门小会</p >
<p>10:00 项目探讨</p >
</div>
</template>
</div>
</div>
</template>
<script>
export default {
data() {
return {
chooseId: 0,
data: [{
id: 11,
label: '一级 1',
children: [{
id: 1,
label: '二级 1-1',
children: []
},{
id: 2,
label: '二级 1-2'
},
{
id: 3,
label: '二级 1-3'
}]
},
{
id: 21,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 31,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
handleNodeClick(val1, val2, val3) {
console.log(val1);
this.chooseId = val1.id;
}
}
}
</script>
<style>
.main {
display: flex;
}
.tree-css {
height: 90vh;
width: 300px;
border: 1px solid #ccc;
}
.right-page {
height: 90vh;
width: 600px;
border: 1px solid #ccc;
}
.border {
border: 1px solid #ccc;
}
</style>