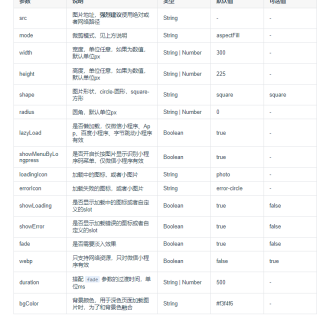
<u--image radius="3px" mode="widthFix" fade :showLoading="true" width="115px"
height="90px" :src="item.Img" :lazy-load="true" >
<template v-slot:loading>
<u-loading-icon color="red"></u-loading-icon>
</template>
<view slot="error" style="font-size: 24rpx;">加载失败</view>
</u--image>
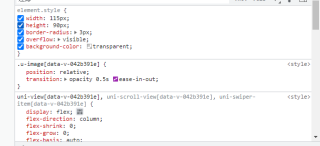
请问一下这种组件class 这么怎么设置? 想设置class的样式都无法设置

官方文档也没有关于怎么这个class的props, 要修改的话就也没办法
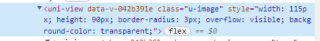
这是页面结构


目的是想让这个flex布局垂直居中图片
justify-content: center;
margin: 0 auto;
在u-image 外层套一个标签也无法生效
