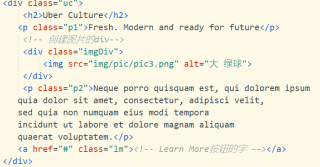
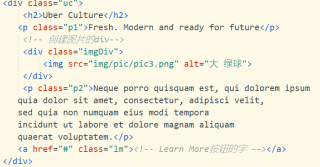
假如,有3个div,每个div下用img导入一张图片,设置完margin后,图片贴在了一起,3个div是一个大的盒子包着的,
我想问一下怎么解决,图片能有边距,
导致图片贴在一起的问题是什么



假如,有3个div,每个div下用img导入一张图片,设置完margin后,图片贴在了一起,3个div是一个大的盒子包着的,
我想问一下怎么解决,图片能有边距,
导致图片贴在一起的问题是什么



该回答引用ChatGPT
导致图片贴在一起的原因可能是因为每个div默认为一个块状元素,块状元素会占满整个父元素的宽度,并且会换行。如果每个div下面的图片都没有设置宽度,那么图片就会被挤在一起。
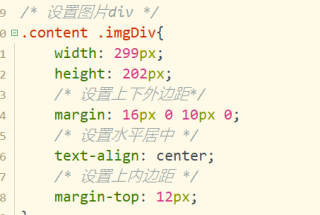
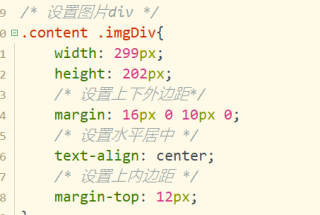
为了解决这个问题,可以对每个div设置一个宽度,并对图片设置一个适当的宽度和高度,以及上下左右的边距。
<style>
.container {
width: 100%;
display: flex;
justify-content: space-between;
}
.box {
width: 30%;
text-align: center;
}
img {
width: 80%;
height: auto;
margin: 20px 0;
}
</style>
<div class="container">
<div class="box">
<img src="img1.jpg" alt="img1">
</div>
<div class="box">
<img src="img2.jpg" alt="img2">
</div>
<div class="box">
<img src="img3.jpg" alt="img3">
</div>
</div>
这样,每个div的宽度都设置为30%,图片的宽度设置为80%,并设置了20px的上下边距,从而使图片在页面上呈现出边距的效果。
同时,为了使图片有一定的间距,需要在最外层的div上设置display: flex,并使用justify-content: space-between属性来设置每个div间的间距。