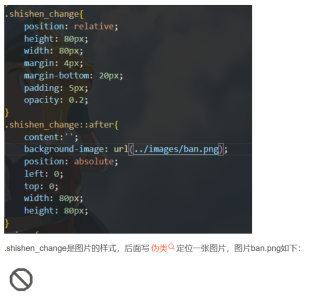
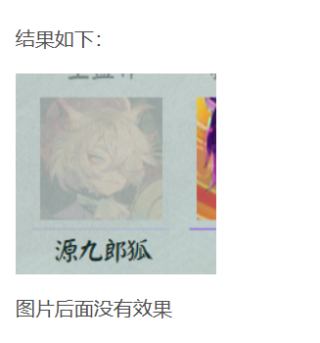
你好,看你的图片你是展示出了图片的效果的,不透明度0.2可以设置更小获得图片显示的最佳效果
按照你的思路我写了个demo,是可以实现你后面截图的效果的,

下面是参考代码,如有帮助,请点一下采纳,谢谢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.shishen {
width: 300px;
height: 300px;
margin: 4px;
margin-bottom: 20px;
padding: 5px;
opacity: 0.2;
position: relative;
}
.shishen::after{
content: '';
background-image: url("./image/Picture11.jpg") ;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="shishen">
</div>
</body>
</html>