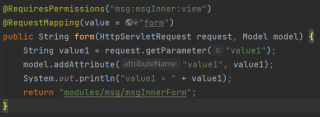
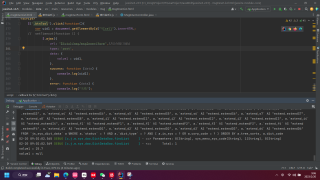
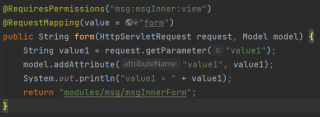
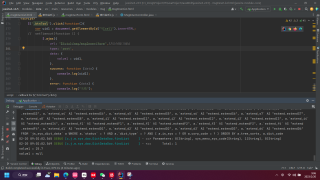
这里的value1的值是msgInnerList.html通过点击标签发送Ajax请求传递到msgInnerForm.html的后端,但是这里打印出来的value1先是正常的参数,然后又变成了null是为什么呢?


这里的value1的值是msgInnerList.html通过点击标签发送Ajax请求传递到msgInnerForm.html的后端,但是这里打印出来的value1先是正常的参数,然后又变成了null是为什么呢?


如果value1在msgInnerList.html中是通过Ajax请求传递到msgInnerForm.html的,则可以通过以下几种方式解决此问题:
1.使用回调函数
在msgInnerList.html中,可以将Ajax请求的回调函数指定为传递参数的函数。当Ajax请求完成时,回调函数将被调用并传递参数的值。例如:
// msgInnerList.html
$.ajax({
url: 'your_url',
data: {value1: 'your_value'},
success: function(response) {
// 回调函数
callback(response);
}
});
function callback(value1) {
// 在此处可以使用value1
console.log(value1);
}
2.使用localStorage
可以使用localStorage将参数的值保存在本地存储中,在msgInnerForm.html中读取这些值。例如:
// msgInnerList.html
localStorage.setItem('value1', 'your_value');
// msgInnerForm.html
var value1 = localStorage.getItem('value1');
console.log(value1);
3.将参数包含在URL中
可以将参数包含在URL中,以便在msgInnerForm.html中使用。例如:
// msgInnerList.html
window.location.href = 'msgInnerForm.html?value1=your_value';
// msgInnerForm.html
var value1 = window.location.search.split('=')[1];
console.log(value1);
需要注意的是,以上解决方案仅是其中的几种,具体的实现方式需要根据具体的场景和需求来选择。此外,还需要确保异步请求已经完成并且参数的值已经传递到了msgInnerForm.html中,才能正确地获取参数的值。