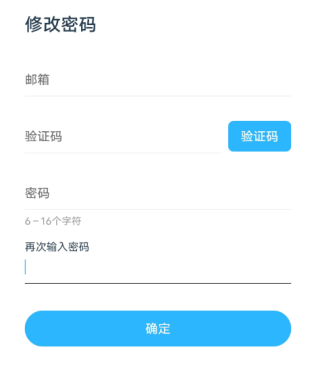
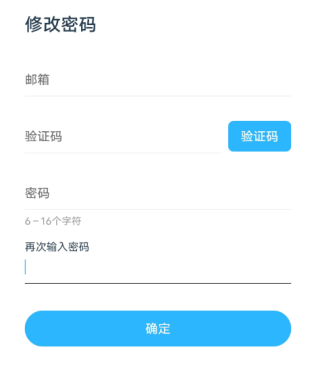
uni-app css这种输入框怎么做?点击输入框提示文字移动到上面去
uni-app css这种输入框怎么做?点击输入框提示文字移动到上面去

uni-app css这种输入框怎么做?点击输入框提示文字移动到上面去
uni-app css这种输入框怎么做?点击输入框提示文字移动到上面去

 关注
关注仅供参考:
这个功能通常称为"placeholder"效果,可以通过CSS来实现。
以下是一种常见的实现方式:
1.在HTML中,在input标签中添加placeholder属性,来设置input框的提示文字。
<input type="text" placeholder="请输入内容">
2.在CSS中,使用:focus伪类来控制input框的样式,当input框被聚焦时(即鼠标光标点击文本框时),使用绝对定位将placeholder文字移动到input框上面。
input[type="text"] {
position: relative;
z-index: 1; /* 提高层级,使其在提示文字上方 */
}
input[type="text"]:focus::placeholder {
color: transparent; /* 隐藏placeholder文字 */
}
input[type="text"]:focus {
/* 在input框上方添加绝对定位的placeholder文字 */
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
这样就可以实现当鼠标光标点击文本框时,文本框的提示文字跑到input框上面的效果了。