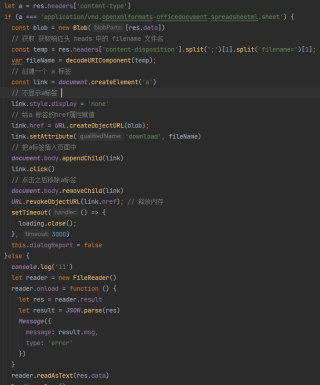
vue项目里这段接口下使用的方法会在这个页面重复使用很多次,不同的接口基本使用的都是这一个方法(图片里的),我不想让代码量的重复度太高,我该怎么去封装这段代码并在不同的接口下使用?
download1() {
this.$api.report.download1(this.reportForm).then(res => {
let a = res.headers['content-type']
if (a === 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet') {
const blob = new Blob([res.data])
// 获取 获取响应头 heads 中的 filename 文件名
const temp = res.headers['content-disposition'].split(';')[1].split('filename=')[1];
var fileName = decodeURIComponent(temp);
// 创建一个 a 标签
const link = document.createElement('a')
// 不显示a标签
link.style.display = 'none'
// 给a 标签的href属性赋值
link.href = URL.createObjectURL(blob);
link.setAttribute('download', fileName)
// 把a标签插入页面中
document.body.appendChild(link)
link.click()
// 点击之后移除a标签
document.body.removeChild(link)
URL.revokeObjectURL(link.href); // 释放内存
setTimeout(() => {
loading.close();
}, 3000)
this.dialogReport = false
}else {
console.log('11')
let reader = new FileReader()
reader.onload = function () {
let res = reader.result
let result = JSON.parse(res)
Message({
message: result.msg,
type: 'error'
})
}
reader.readAsText(res.data)
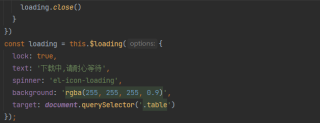
loading.close()
}
})
const loading = this.$loading({
lock: true,
text: '下载中,请耐心等待',
spinner: 'el-icon-loading',
background: 'rgba(255, 255, 255, 0.9)',
target: document.querySelector('.table')
});
},