微信小程序 使用weui mp-uploader渲染层报错
html:
<mp-uploader bindfail="uploadError" bindsuccess="uploadSuccess" select="{{selectFile}}" upload="{{uplaodFile}}" files="{{files}}" max-count="1" title="图片上传" tips="图片上传提示"></mp-uploader>
js:
// pages/taskAudit/taskAudit.js
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
files: []
},
onLoad() {
this.setData({
selectFile: this.selectFile.bind(this),
uplaodFile: this.uplaodFile.bind(this)
})
},
selectFile(files) {
console.log('files', files) // 返回false可以阻止某次文件上传
},
uplaodFile(files) {
return new Promise((resolve, reject) => {
let finished = {urls:[]} //本次上次成功的URL存入这个变量,被success方法的e.detail承接
for (var index = 0; index < files.tempFilePaths.length; index++) {
wx.uploadFile({
//单个图片
filePath: files.tempFilePaths[index],
name: 'file',
url: app.globalData.apiUrl + '/test',
success(res) {
console.log(res)
console.log(res.data)
var str = res.data.trim("\"")
finished.urls.push({url:str})
if(finished.urls.length === files.tempFilePaths.length ){
console.log(finished)
resolve(finished)
}
// 更新列表
},
fail(res) {
wx.hideLoading()
console.error(res)
// 返回上传失败的错误信息
reject(new Error('上传失败'))
}
})
}
})
},
uploadError(e) {
console.log('upload error', e.detail)
},
uploadSuccess(e) {
console.log('upload success', e.detail)
this.data.files=this.data.files.concat(e.detail.urls)
console.log(this.data.files)
this.setData({files:this.data.files})
console.log(this.data.files)
},
/**
* 生命周期函数--监听页面加载
*/
// onLoad(options) {
// },
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
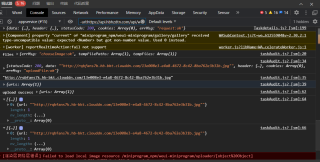
控制台:
[渲染层网络层错误] Failed to load local image resource /miniprogram_npm/weui-miniprogram/uploader/[object%20Object]
the server responded with a status of 500 (HTTP/1.1 500 Internal Server Error)
(env: Windows,mp,1.06.2301160; lib: 2.30.2)
[渲染层网络层错误] Failed to load local image resource /miniprogram_npm/weui-miniprogram/uploader/%22http://rqbfans7k.hb-bkt.clouddn.com/13e008e3-e4a8-4672-8c42-8ba762e3b31b.jpg%22
the server responded with a status of 500 (HTTP/1.1 500 Internal Server Error)
(env: Windows,mp,1.06.2301160; lib: 2.30.2)