for(let i = 0;i<3;i++){
this.node.on(cc.Node.EventType.TOUCH_END,function(){
this.buyBtn(i);
},this);
}
buyBtn:function(p1,p2){
cc.log("点击成功" + p1);
}
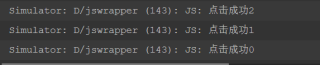
代码执行结果

for(let i = 0;i<3;i++){
this.node.on(cc.Node.EventType.TOUCH_END,this.buyBtn(i),this);
}
buyBtn:function(p1,p2){
cc.log("点击成功" + p1);
}
代码执行结果

为什么会这样?
