遇到一个接口数据实现问题。
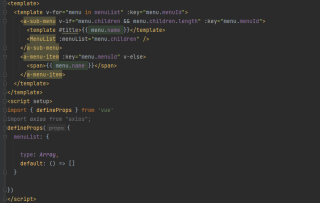
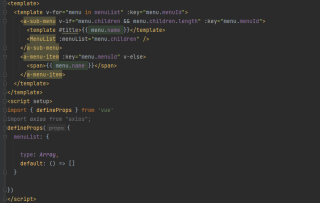
目前是有一个模拟实现方法,也就是利用si数据来显示页面。

然后我想改一下把defineProps去掉换成我的axios接口
axios.get('/menu/findAll')
.then(response => {
data.menuList = response.data;
})
.catch(error => {
console.log(error);
});
遇到一个接口数据实现问题。
目前是有一个模拟实现方法,也就是利用si数据来显示页面。

然后我想改一下把defineProps去掉换成我的axios接口
axios.get('/menu/findAll')
.then(response => {
data.menuList = response.data;
})
.catch(error => {
console.log(error);
});
import {ref} from 'vue';
let menuList = ref([]);
axios.get('/menu/findAll')
.then(response => {
menuList.value = response.data;
})
.catch(error => {
console.log(error);
});