
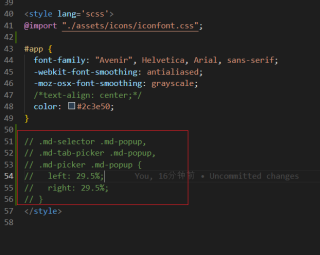
在APP这个vue文件中,有几个选择器得样式 需要通过判断来处理,
我需要根据用户是登录得PC还是移动端来处理我写得这个样式
模板是这样得
<md-selector v-model="isNationShow" default-value="@@@@Z710000000005L2S" :data="nationStatusList" max-height="320px"
title="请选择" large-radius @choose="onNationChoose" />

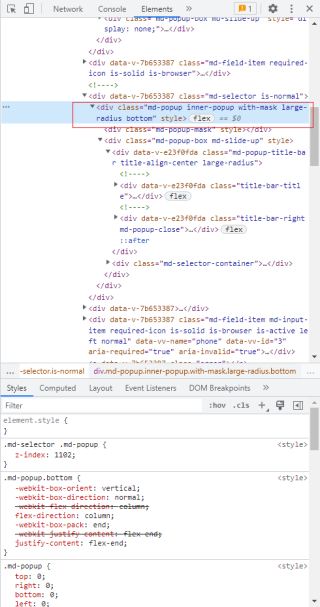
无法设置到这一层
