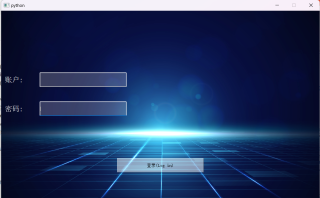
怎么使QFormLayout居中啊?
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QLineEdit, QVBoxLayout, QLabel, QHBoxLayout, QFormLayout
from PyQt5.QtGui import QPalette, QBrush, QPixmap
from PyQt5.QtCore import Qt
import sys
class LoginUI(QWidget):
def __init__(self):
super(LoginUI, self).__init__()
# 设置固定大小700*600
self.setFixedSize(1100, 700)
# 设置背景图片
self.setObjectName("RegisterUi")
self.setStyleSheet("#RegisterUi{border-image:url(./assert/LoginBackgroundImageWidth.png)}")
self.setAttribute(Qt.WA_StyledBackground)
# 设置登录账户
self.accountLineEdit = QLineEdit()
self.accountLineEdit.setObjectName("RegisterAccount")
self.accountLineEdit.setStyleSheet("#RegisterAccount{background-color:rgba(255, 255, 255, 0.2)}")
self.accountLineEdit.setFixedSize(300, 50)
self.accountLabel = QLabel()
self.accountLabel.setText("账户:")
self.accountLabel.setObjectName("AccountLabel")
self.accountLabel.setStyleSheet("#AccountLabel{color:rgba(255,255,255,1);font-size:25px}")
self.accountLabel.setFixedSize(70, 50)
# 设置登录密码
self.passwordLineEdit = QLineEdit()
self.passwordLineEdit.setEchoMode(QLineEdit.Password)
self.passwordLineEdit.setObjectName("RegisterPassword")
self.passwordLineEdit.setStyleSheet("#RegisterPassword{background-color:rgba(255, 255, 255, 0.2)}")
self.passwordLineEdit.setFixedSize(300, 50)
self.passwordLabel = QLabel()
self.passwordLabel.setText("密码:")
self.passwordLabel.setObjectName("PasswordLabel")
self.passwordLabel.setStyleSheet("#PasswordLabel{color:rgba(255,255,255,1);font-size:25px}")
self.passwordLabel.setFixedSize(70, 50)
# 设置登录按钮
self.registerButton = QPushButton()
self.registerButton.setText("登录(Log in)")
self.registerButton.setObjectName("RegisterButton")
self.registerButton.setStyleSheet("#RegisterButton{background-color:rgba(255, 255, 255, 0.5)}")
self.registerButton.setFixedSize(300, 50)
# 设置布局
# 水平布局
self.formLayout = QFormLayout()
self.formLayout.setLabelAlignment(Qt.AlignRight)
self.formLayout.addRow(self.accountLabel, self.accountLineEdit)
self.formLayout.setSpacing(50)
self.formLayout.addRow(self.passwordLabel, self.passwordLineEdit)
# 垂直布局
self.vlayout = QVBoxLayout()
self.vlayout.addSpacing(200)
self.vlayout.addLayout(self.formLayout)
self.vlayout.addWidget(self.registerButton, 0, Qt.AlignCenter)
self.vlayout.addSpacing(50)
self.setLayout(self.vlayout)
if __name__ == "__main__":
app = QApplication(sys.argv)
main = LoginUI()
main.show()
sys.exit(app.exec_())

布局中,怎么设置啊?
