




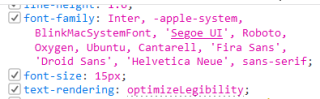
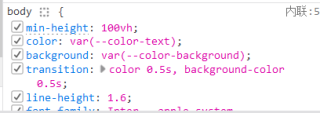
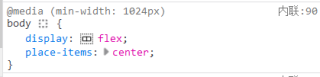
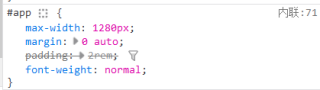
如图所示 app.vue的样式和body我都没有设置样式 但是在页面检查中发现他们具备这些css样式 在我的vue3项目中没有找到!





如图所示 app.vue的样式和body我都没有设置样式 但是在页面检查中发现他们具备这些css样式 在我的vue3项目中没有找到!
Vue 3 自动创建的项目中默认使用了一些样式,可以通过以下步骤清除它们:
在你的项目的 src 目录下创建一个名为 assets 的文件夹。
在 assets 目录下创建一个名为 reset.css 的文件。
在 reset.css 文件中添加以下代码:
/* 清除默认样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 可选:设置页面字体 */
html {
font-size: 16px;
font-family: 'Helvetica Neue', Arial, 'Hiragino Sans GB', 'Microsoft YaHei', sans-serif;
}
这段 CSS 代码会清除所有元素的默认边距和内边距,并设置页面的字体。你可以根据需要修改字体和字号。
在 main.js 文件中导入 reset.css:
import { createApp } from 'vue'
import App from './App.vue'
import './assets/reset.css'
createApp(App).mount('#app')
这样,你的 Vue 3 项目中的默认样式就被清除了,可以根据需要自定义样式。