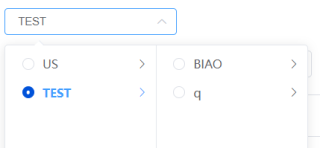
级联选择器 点击下一级获取数据。

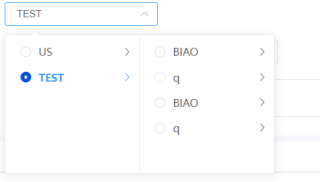
正常是这种,点击一级数据调出来二级数据,但是如果我再点击一下一级数据,(这里可能是因为调用了两次接口的原因)就会渲染两遍二级数据

接口获取的就是下一级数据。
```html
<el-cascader ref="cascader" :options="newCountryList" :props="{ checkStrictly: true }" @change="countryId"
@expand-change="arrayList" clearable v-model="ruleForm.countryId"></el-cascader>
countryId(a) {
a = a.slice(-1)
let obj = {
parentId: a.toString()
}
let second = []
let third = []
getAllCountryList(obj).then(res => {
let list = res
console.log(res) //下级数据
list.forEach(element => {
if (element.divisionLevel == 2) {
let children = {
value: element.id,
label: element.divisionChnName,
parentId: element.parentId,
children: []
}
second.push(children)
} else if (element.divisionLevel == 3) {
let childrens = {
value: element.id,
label: element.divisionChnName,
parentId: element.parentId,
}
third.push(childrens)
}
})
console.log(second)
console.log(third)
for (let item of this.newCountryList) {
for (let son of second) {
if (item.value === son.parentId) {
item.children.push({
value: son.value,
label: son.label,
children: son.children,
parentId: son.parentId
})
}
}
} //二级进一级
// for(let item of this.newCountryList){
// for(let i of item.children){
// for(let j of third){
// if(i.value==j.parentId){
// i.children.push({
// value: j.value,
// label: j.label
// })
// }
// }
// }
// }
let two = []
for (let item of this.newCountryList) {
console.error(item.children)
// two.push(item.children)
two = item.children
}
console.warn(two,'二级二级')
for (let i of two) {
for (let j of third) {
if (i.value == j.parentId) {
i.children.push({
value: j.value,
label: j.label
})
}
}
}
```
