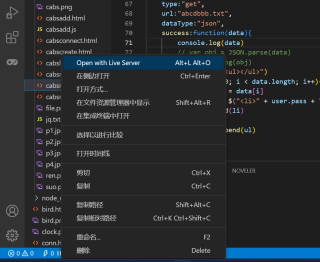
使用jQuery访问本地存储的数据会出现这种报错(是叫跨域报错吗?我刚学不太清楚)

我知道当需要单独解决这个问题时需要这样

但我所写的是一个连续的网站,并不能在执行的过程中使用live server
我应该怎么做呢
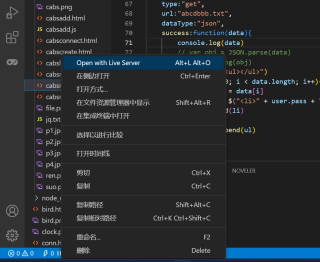
使用jQuery访问本地存储的数据会出现这种报错(是叫跨域报错吗?我刚学不太清楚)

我知道当需要单独解决这个问题时需要这样

但我所写的是一个连续的网站,并不能在执行的过程中使用live server
我应该怎么做呢
你遇到的问题是CORS(跨域资源共享)策略阻止了对本地文件系统的访问。浏览器通常会限制跨域请求以保护用户的安全。在这种情况下,你尝试从本地文件系统(使用 'file://' 协议)访问一个资源,而浏览器不允许这种跨域请求。
要解决这个问题,你可以尝试以下方法:
1、使用一个本地HTTP服务器:你可以将你的项目部署在一个本地HTTP服务器上,而不是直接访问本地文件。这将使得你的请求使用 'http://' 或 'https://' 协议,从而避免CORS策略的限制。你可以使用如Node.js的http-server、Python的SimpleHTTPServer等轻量级服务器。
2、修改浏览器设置:这是一种不太推荐的方法,因为它可能会降低浏览器的安全性。不过,对于开发和测试目的,你可以尝试修改浏览器设置,以允许跨域请求。例如,在谷歌浏览器中,你可以使用 --disable-web-security 和 --user-data-dir 命令行参数启动浏览器。请注意,在完成开发和测试后,务必恢复浏览器的安全设置。
3、使用代理服务器:如果你需要从远程服务器获取数据,而该服务器未设置CORS策略允许跨域请求,你可以尝试使用代理服务器。代理服务器可以绕过CORS限制,将请求转发给目标服务器,并将响应返回给客户端。你可以使用诸如CORS Anywhere这样的开源代理服务器,或自己搭建一个代理服务器。
请注意,上述方法主要适用于开发和测试目的。在生产环境中,你应该确保你的应用程序和服务器遵循CORS策略,以确保用户的安全和隐私。