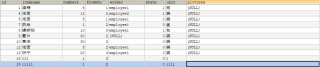
我上传图片之后,后台的文件夹没有图片,数据库表的pictures里不是null,但是是空白的,也没有东西,请问是哪里有问题呢?是我的数据库语句吗?麻烦大家帮我看一下,谢谢。


<el-row>
<el-col :span="8">
<el-form-item label="物资图片" prop="unit">
<el-upload
accept="image/jpeg,image/png"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
ref="upload"
:action="'http://localhost:8989/api/uploadImage'"
:http-request="upload"
:auto-upload="false"
:before-upload="onBeforeUpload"
multiple
:limit="1"
:on-exceed="handleExceed"
v-model="addForm.pictures">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过1M</div>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-form-item>
<el-button type="primary" @click="addIn">立即捐赠</el-button>
</el-form-item>
methods:{
addIn() {
this.$refs.addFormRef.validate(async valid => {
if (!valid) return;
const {data: res} = await this.$http.post("addIn2", this.addForm);
if (res != "success") {
return this.$message.error("捐赠失败~");
}
this.$message.success("捐赠成功~");
this.addDialogVisible = false;
});
},
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
handleExceed(files, fileList) {
this.$message.warning(`当前限制选择 1 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);
},
beforeRemove(file, fileList) {
return this.$confirm(`确定移除 ${ file.name }?`);
},
onBeforeUpload(file)
{
const isIMAGE = file.type === 'image/jpeg'||'image/png';
const isLt1M = file.size / 1024 / 1024 < 1;
if (!isIMAGE) {
this.$message.error('上传文件只能是图片格式!');
}
if (!isLt1M) {
this.$message.error('上传文件大小不能超过 1MB!');
}
return isIMAGE && isLt1M;
},
upload (file) {
const _this = this
let formdata = new FormData()
// 上传图片并转成Base64编码
formdata.append('files', file.file)
console.log(formdata)
this.$axios.post('/uploadImage', formdata).then((resp) => {
if (resp.status === 200) {
console.log(resp.data)
// 设置图片回显
_this.form.logo = resp.data
_this.$message({type: 'success', message: '图片上传成功!'})
}
}).catch(() => {
this.$message({type: 'info', message: '图片太大或格式有误,上传失败,请重新上传!'})
})
}
}
}
@RestController
public class PicturesController {
@RequestMapping(value = "/api/uploadImage", method = RequestMethod.POST)
@ResponseBody
public String uploadImage(@RequestParam("files") MultipartFile file) throws IOException {
System.out.println(file.getOriginalFilename() + "图片已传入!!");
byte[] b = file.getBytes();
String fileName = file.getOriginalFilename();
Path path = Paths.get("src/main/resources/pictures/" + fileName);
Files.write(path, b);
return fileName;
}
}
@RequestMapping("/addIn2")
public String addIn2(@RequestBody InStock inStock){
inStock.setState(0);
inStock.setFromwho(2);
int i = inStockDao.addIn(inStock);
return i > 0 ? "success":"error";
}
<insert id="addIn">
INSERT INTO instock
(itemname,numbers,fromwho,worker,state,unit,pictures)
VALUE
(#{itemname},#{numbers},#{fromwho},#{worker},#{state},#{unit},#{pictures})
</insert>
