throttle节流函数第一种写法为什么是错的,不能运行。第二种写法我觉得有点奇怪,onInput方法根本就不是一个函数,直接调用throttle了,为什么不在外面包一个function()
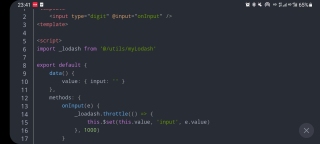
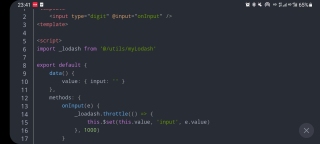
1.第一种

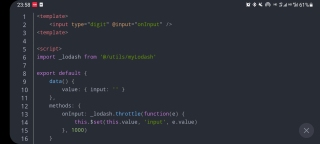
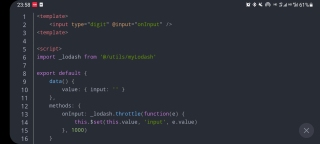
2.第二种

throttle节流函数第一种写法为什么是错的,不能运行。第二种写法我觉得有点奇怪,onInput方法根本就不是一个函数,直接调用throttle了,为什么不在外面包一个function()
1.第一种


_lodash.throttle(...)只是返回了一个函数,并不会直接调用这个函数,第一种写法的错误在于onInput函数内部只是定义了一个函数,并没有调用这个函数,第一种写法相当于如下代码。
methods: {
onInput(e){
let fn = _lodash.throttle(() = > this.$set(this.value, "input", e.value), 1000) ; // 在onInput函数内部只是得到了一个函数,而没有调用这个函数,所以onInput函数被调用的时候,并不会产生任何效果。
}
}
// 所以如果要使用第一种写法,应该把得到的函数调用一下,如下
methods: {
onInput(e){
_lodash.throttle(() = > {
this.$set(this.value, "input", e.value)
}, 1000)() ; // 在最后添加上()进行调用。
}
}
第二种写法正是把_lodash.throttle()返回的函数赋值给了onInput函数,使得onInput函数本身就是上面代码中的fn, 所以没问题。