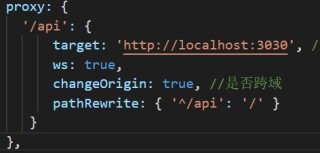
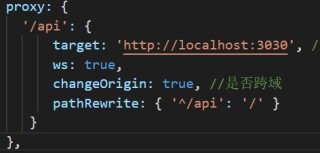
在自己电脑开发网站 react + springboot,在需要前后交互时在react中webpackDevServer.config.js配置

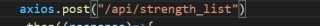
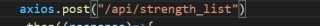
但是每次交互时需要在url前面加上"/api"

最后要将react和springboot整合时,需要将前面加的 "/api" 去掉才能正常交互。如果后续要对网站进行改动还需要频繁加减"/api",这样很麻烦。怎样才能在不去掉 "/api" 情况下也能正常交互,或者什么方法可以在本地开发时可以不用加 "/api" 就能与后端交互?
在自己电脑开发网站 react + springboot,在需要前后交互时在react中webpackDevServer.config.js配置

但是每次交互时需要在url前面加上"/api"

最后要将react和springboot整合时,需要将前面加的 "/api" 去掉才能正常交互。如果后续要对网站进行改动还需要频繁加减"/api",这样很麻烦。怎样才能在不去掉 "/api" 情况下也能正常交互,或者什么方法可以在本地开发时可以不用加 "/api" 就能与后端交互?
可以尝试使用反向代理来解决这个问题。通过配置反向代理,将所有以 "/api" 开头的请求转发到后端的接口上。
比如在开发时,可以在 React 项目的 package.json 中添加如下配置:
"proxy": {
"/api": {
"target": "http://localhost:8080"
}
}
这里将以 "/api" 开头的请求转发到本地的 8080 端口,即后端服务的端口。这样在开发时就不需要在请求的 URL 中加上 "/api" 前缀了。
在将 React 和 Spring Boot 整合时,可以将反向代理的配置移动到生产环境的配置中,或者使用 Nginx 等工具进行反向代理配置。