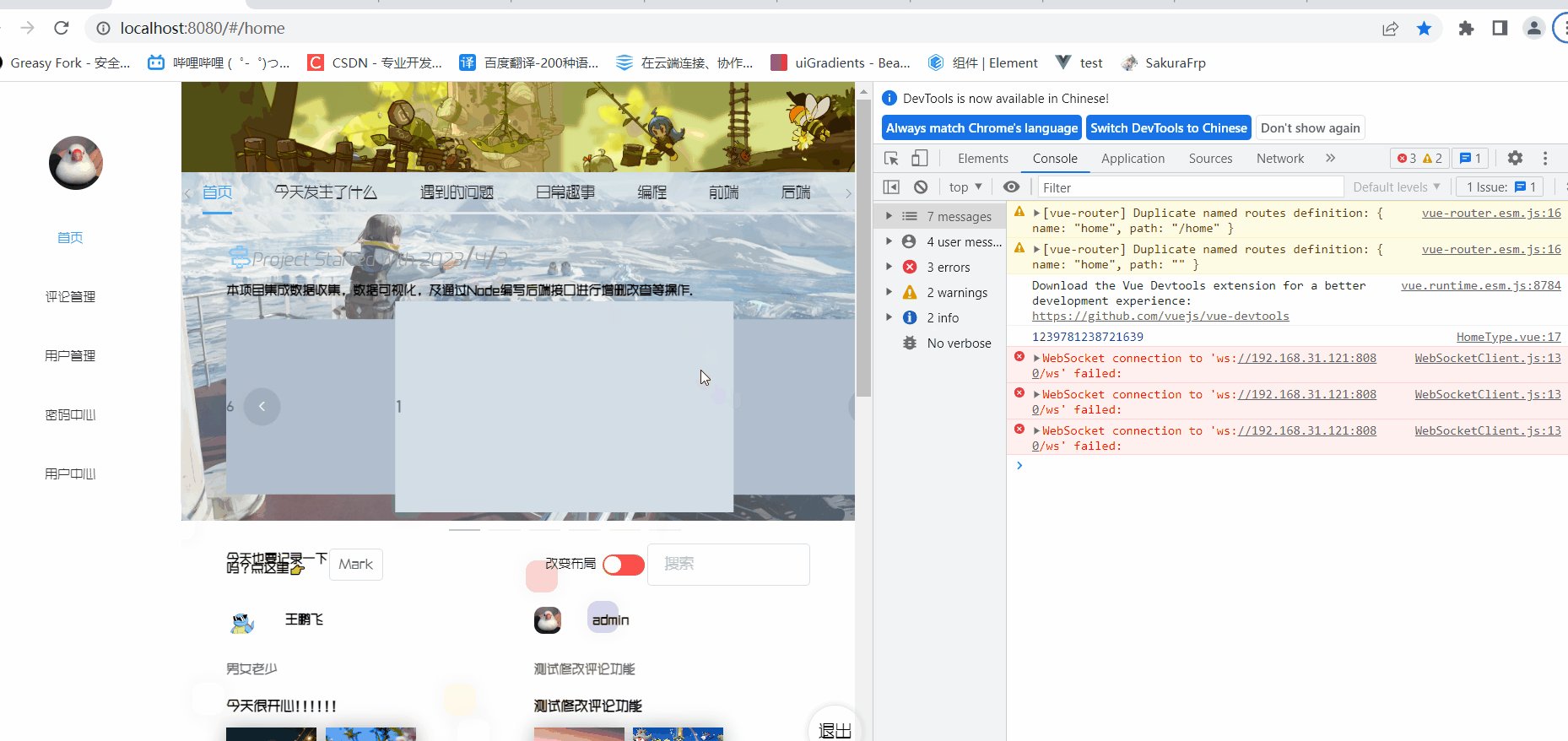
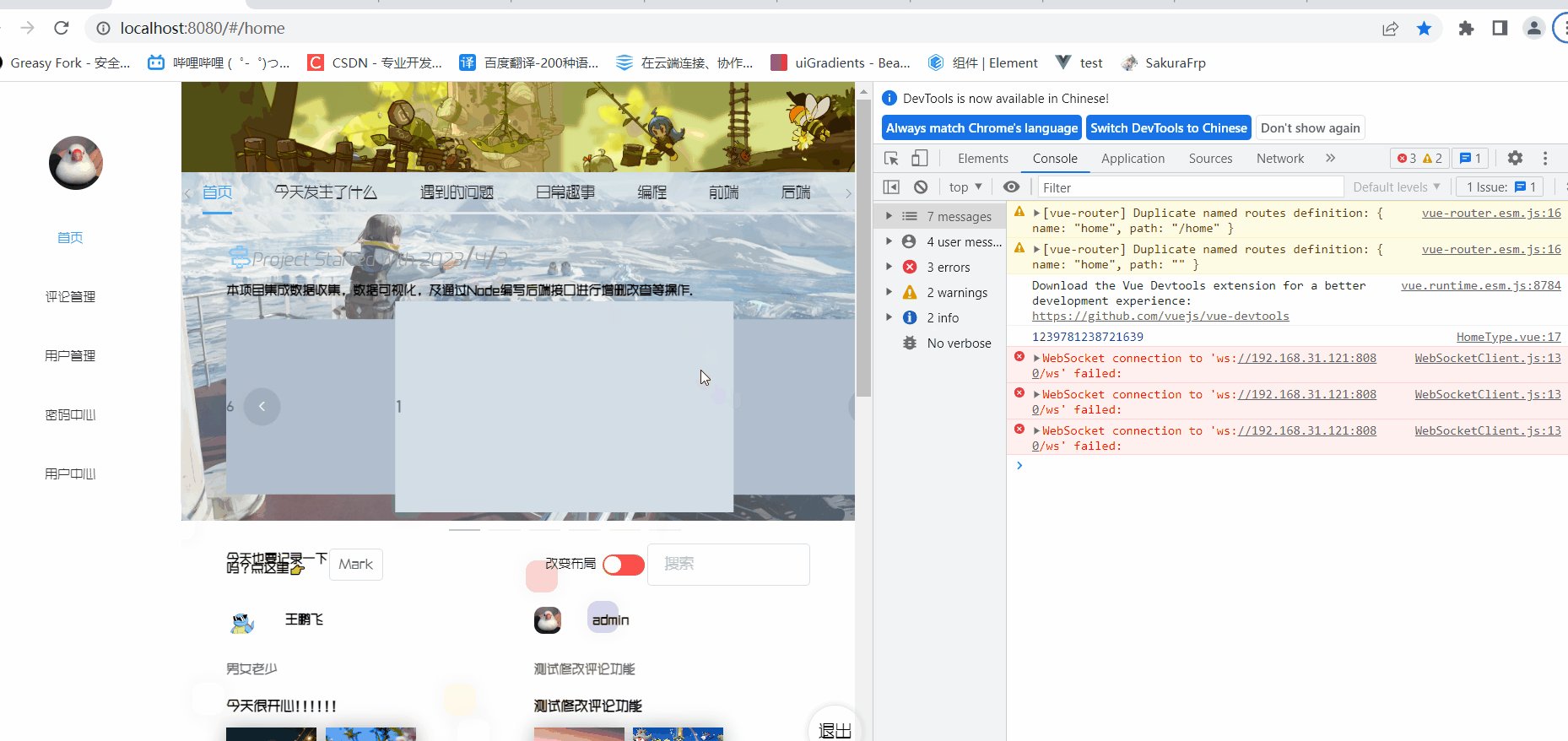
使用vue-router的页面跳转,并携带了参数过去,可是地址栏改变了,组件并未接收到组件,只有重新返回主页面触发才可以传递
应该是页面没用重新加载的问题
携带参数的路由如何重复加载,检测不到携带的参数改变
目的:每回点击,页面都会携带参数过去,并且页面重新加载接受到参数

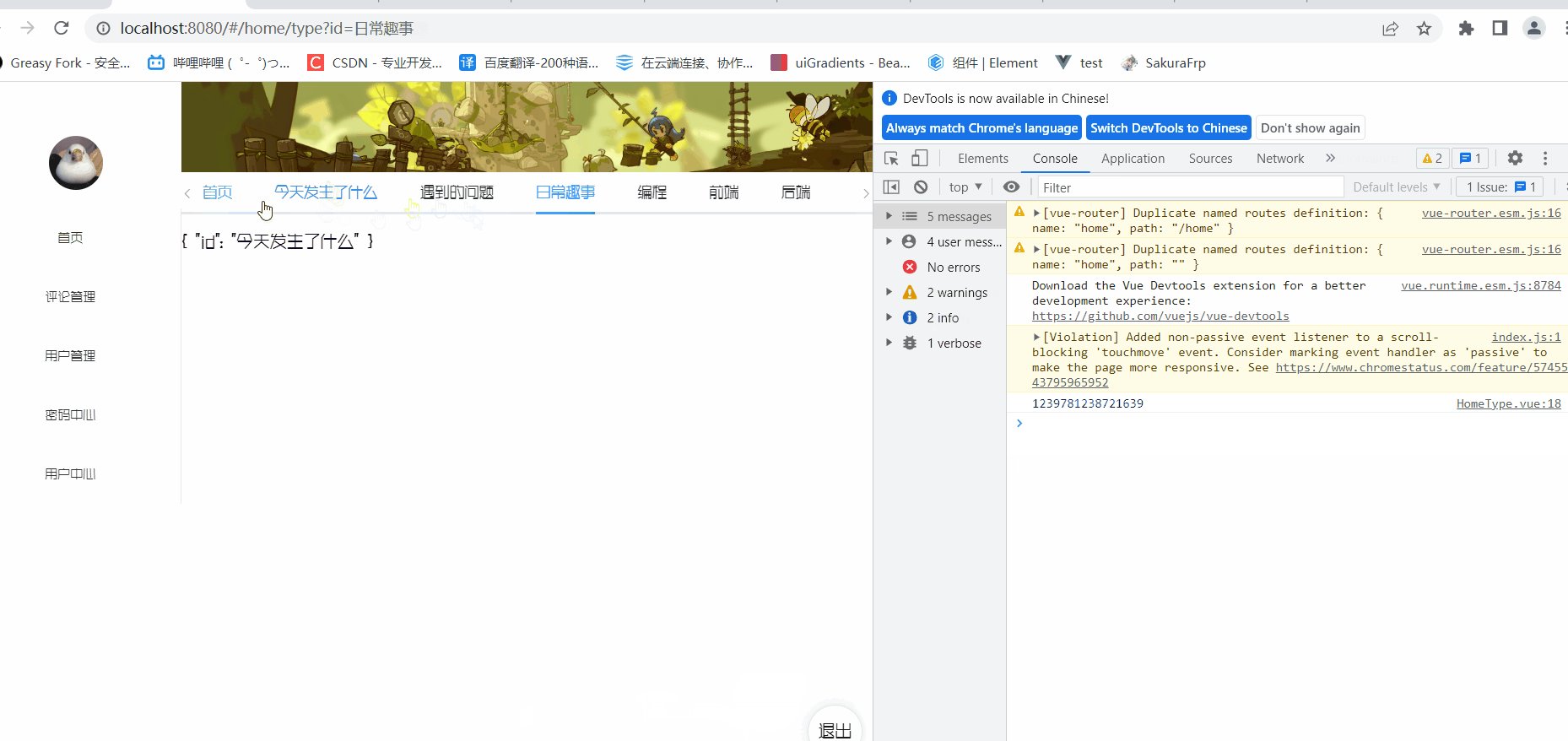
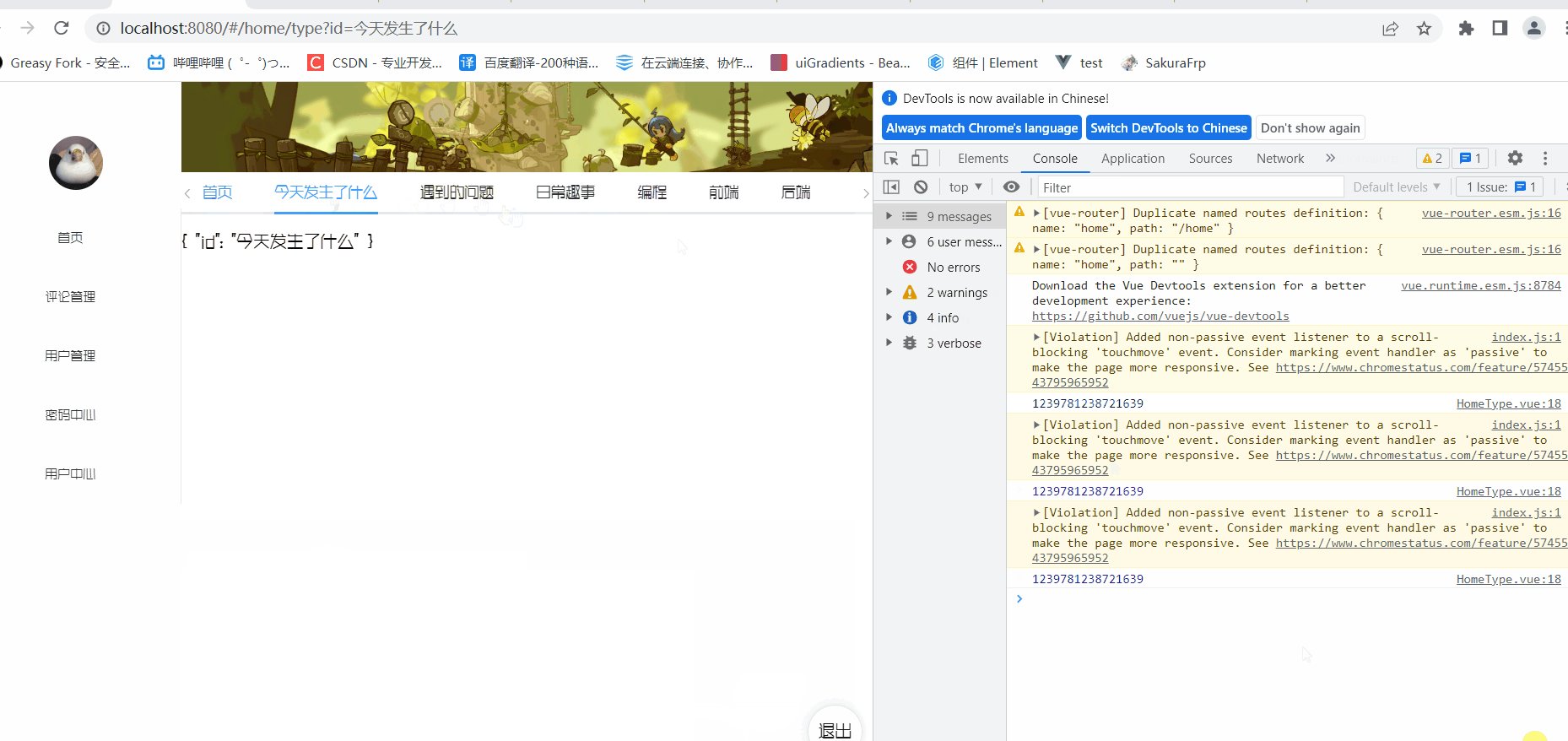
使用vue-router的页面跳转,并携带了参数过去,可是地址栏改变了,组件并未接收到组件,只有重新返回主页面触发才可以传递
应该是页面没用重新加载的问题
携带参数的路由如何重复加载,检测不到携带的参数改变
目的:每回点击,页面都会携带参数过去,并且页面重新加载接受到参数

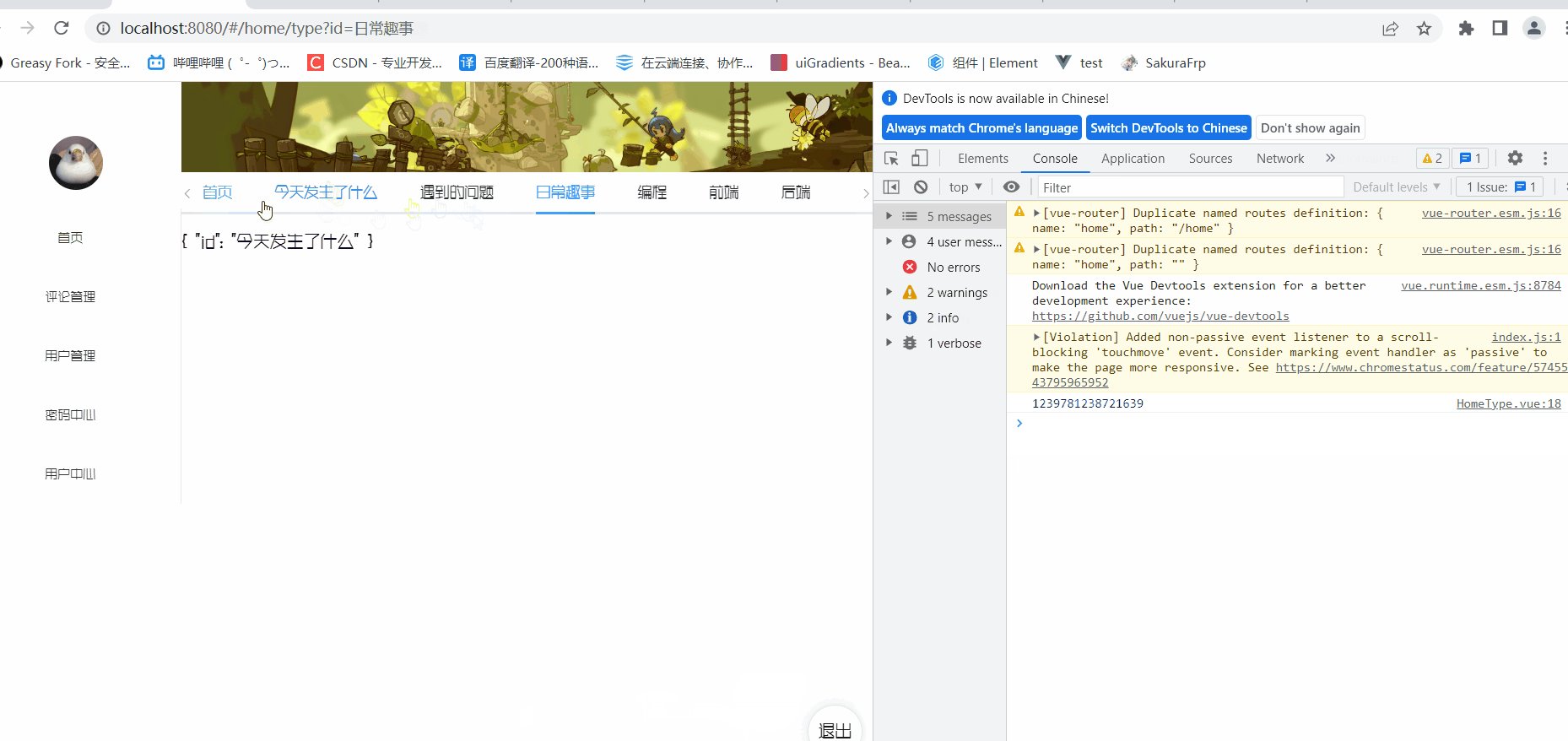
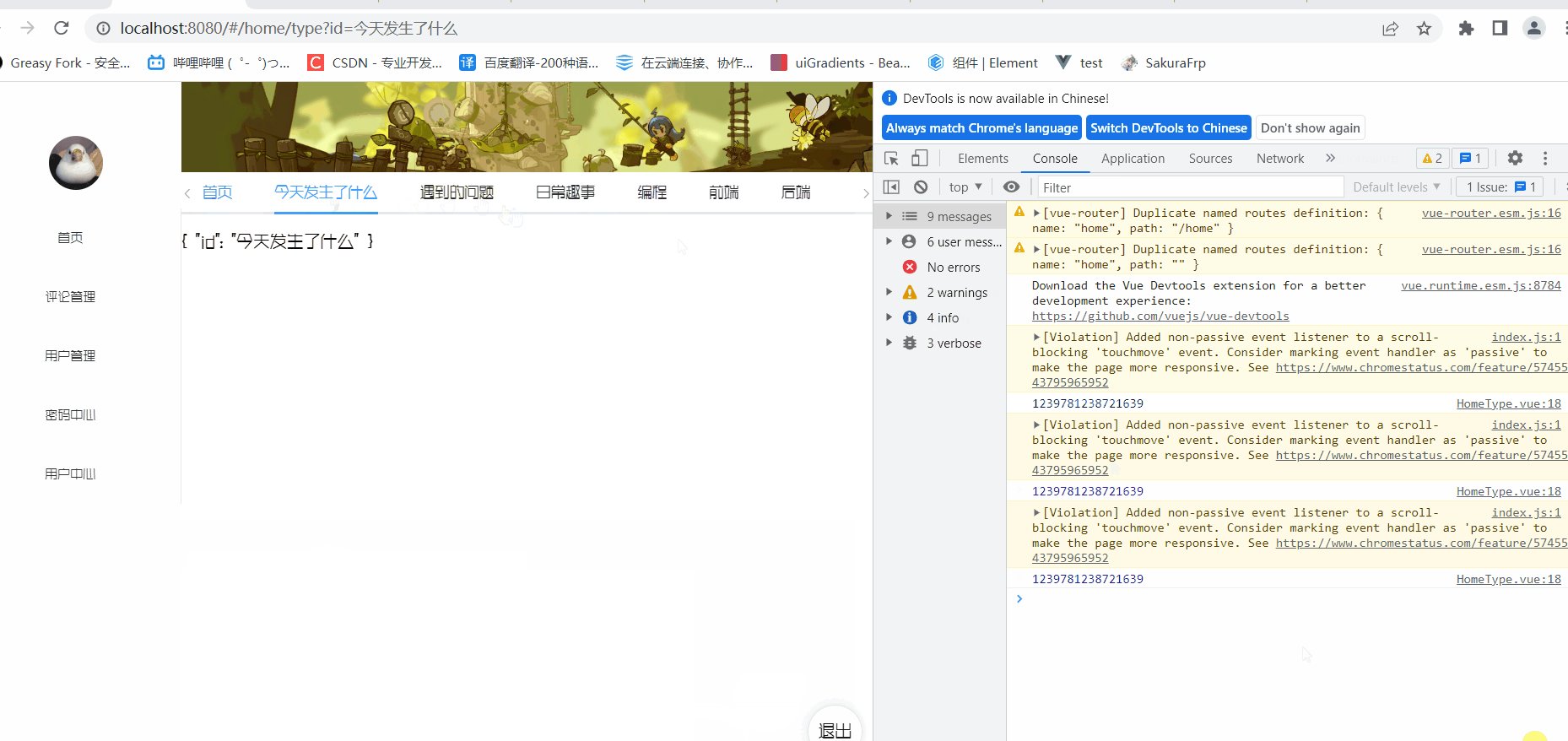
从 (/home/type?id=日常趣事)导航到(/home/type?id=编程)时,相同的组件实例将被重复使用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会被调用。
要对同一个组件中参数的变化做出响应的话,使用 beforeRouteUpdate 导航守卫。
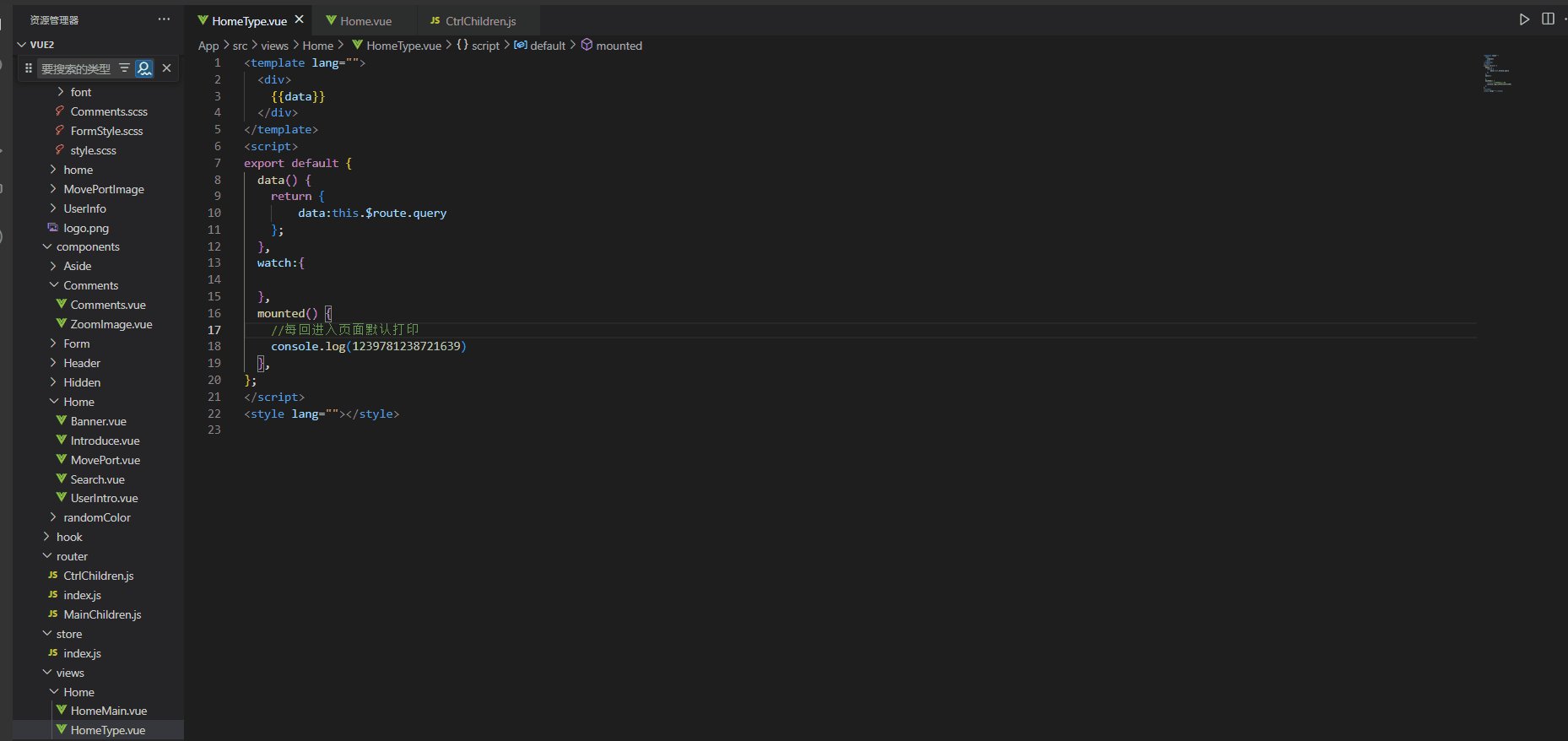
export default {
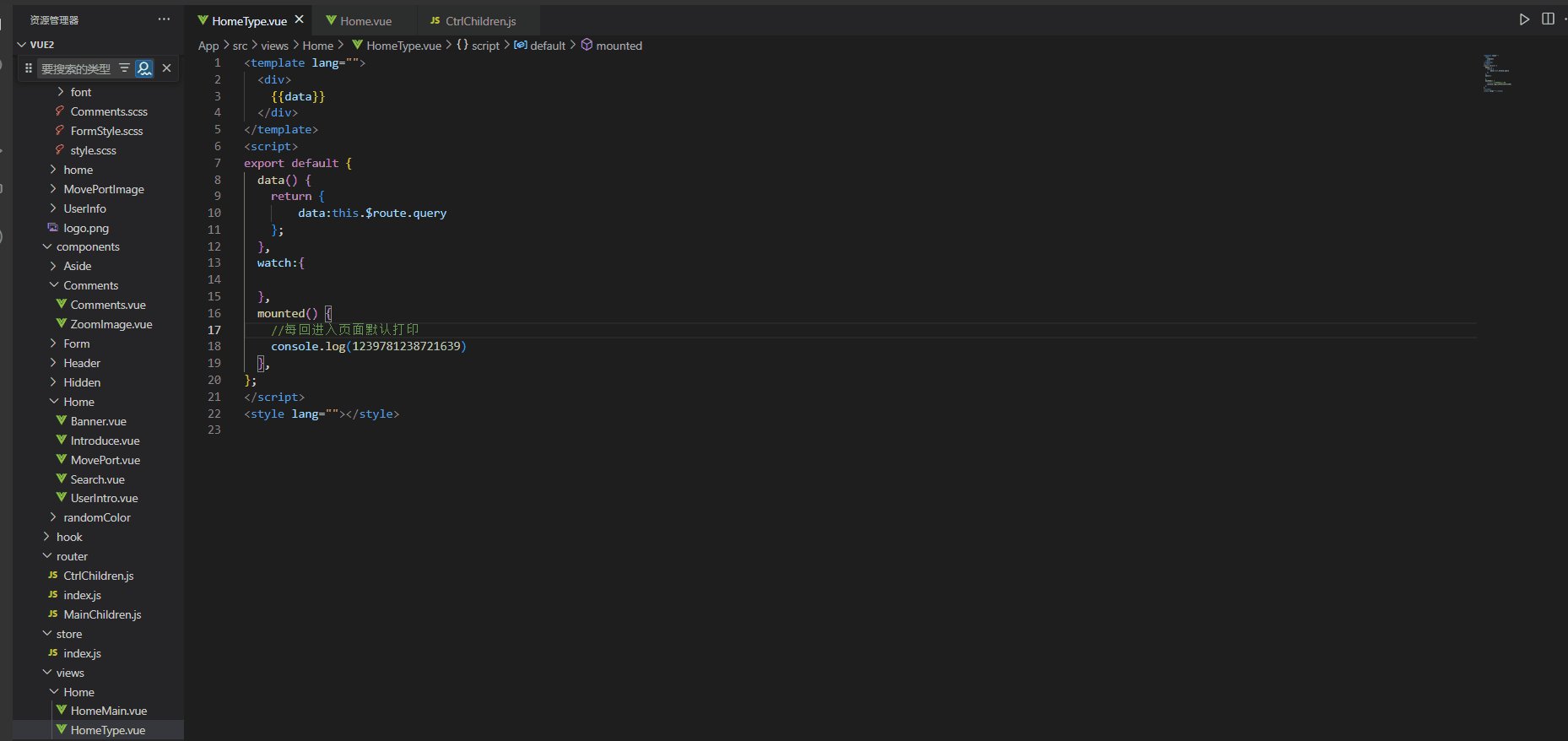
mounted(){
// 第一次创建组件,会执行mounted函数里的代码
},
beforeRouteUpdate(to, from) {
// 在同一个组件的不同路由间切换,会执行beforeRouteUpdate函数里的代码
console.log(to.query);
}
}