在 Nuxt.js 中,动态路由组件的 _id.vue 文件可以使用 asyncData 方法来获取数据并渲染页面。当用户首次访问该页面时,Nuxt.js 会执行 asyncData 方法来获取数据并将其注入到组件的数据中,然后再渲染页面。这个过程只会执行一次,即服务器端渲染。
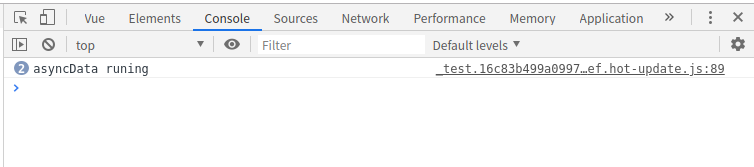
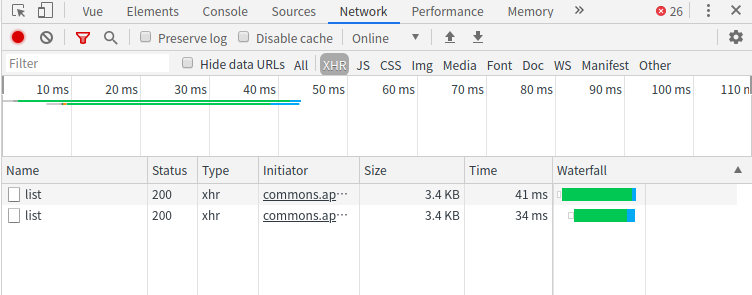
当用户在浏览器中通过路由链接访问该页面时,Nuxt.js 会先进行客户端渲染,然后再获取数据并重新渲染页面。这个过程中,asyncData 方法会被执行两次,分别在客户端和服务器端执行。
这个问题的出现可能与 Nuxt.js 客户端和服务器端渲染机制有关。客户端渲染时,Nuxt.js 会首先执行一次 asyncData 方法,以获取页面需要的数据。然后,当服务器返回数据时,Nuxt.js 会再次执行 asyncData 方法,以获取最新的数据并渲染页面。这就是为什么 asyncData 方法会被执行两次。
如果你希望只在服务器端执行 asyncData 方法一次,可以在 nuxt.config.js 文件中配置 fetchOnServer 为 true,例如:
export default {
generate: {
fetchOnServer: true
}
}
这样,当用户在浏览器中通过路由链接访问该页面时,Nuxt.js 会先进行服务器端渲染,然后再进行客户端渲染,这样 asyncData 方法就只会被执行一次。