
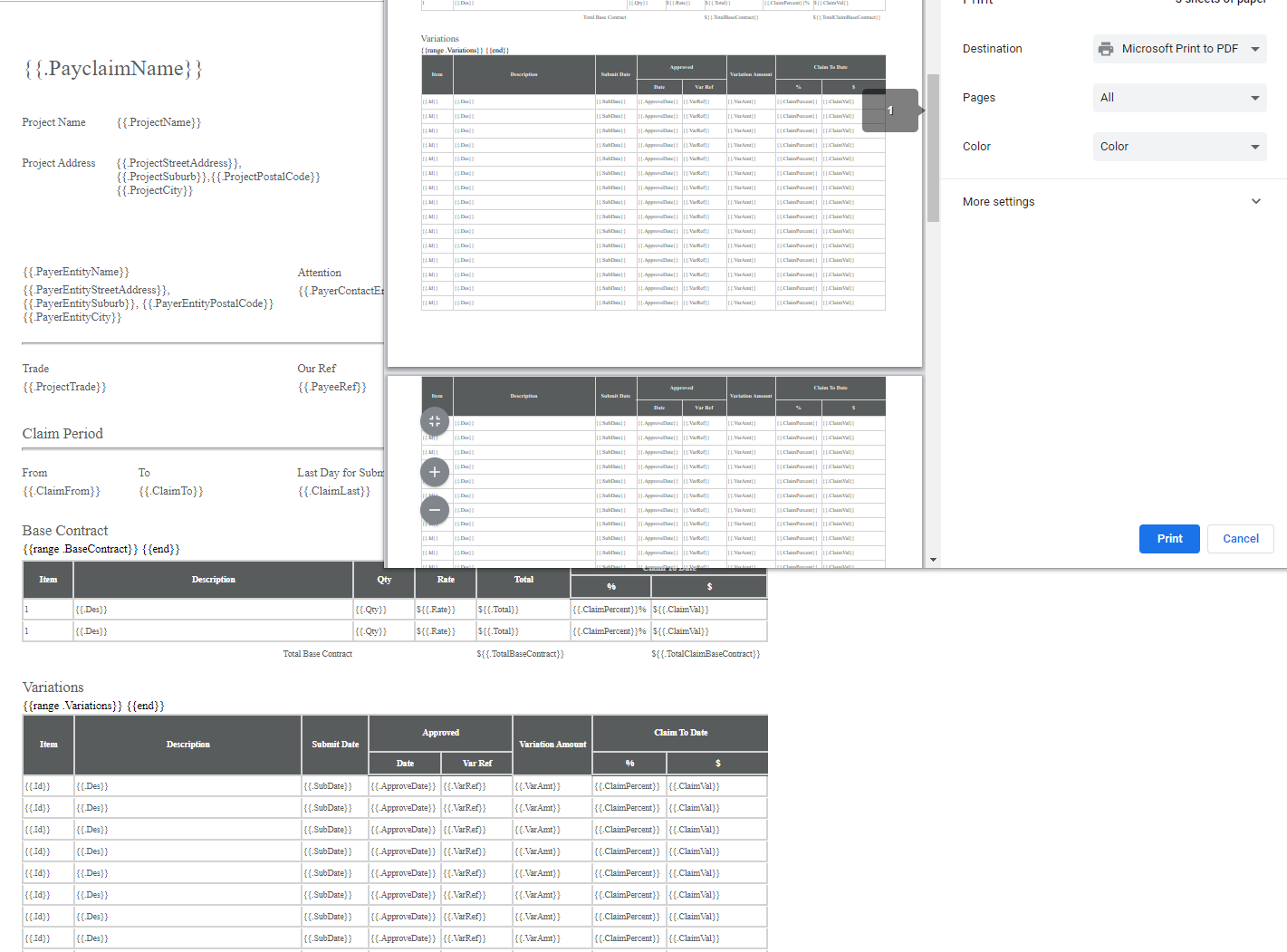
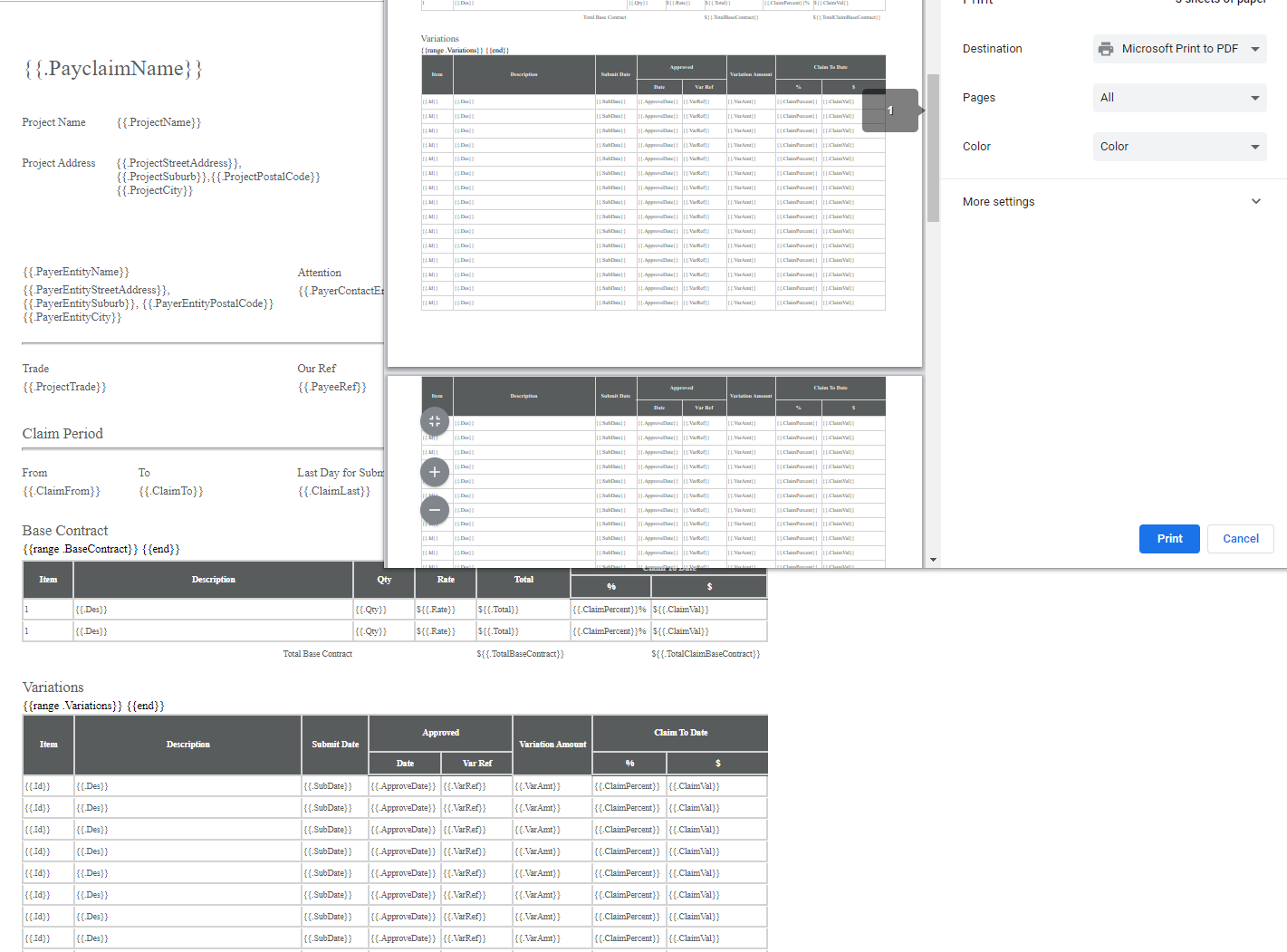
html打印分页的时候,table被分开,第二页的时候如何不顶着上边。每个页面都有header,除了第一页外header和thead重叠了。不能通过更改@page{margin-top},因为header也会跟着下降,除此之外有什么好的办法吗,浏览器只能用chrome

html打印分页的时候,table被分开,第二页的时候如何不顶着上边。每个页面都有header,除了第一页外header和thead重叠了。不能通过更改@page{margin-top},因为header也会跟着下降,除此之外有什么好的办法吗,浏览器只能用chrome
1)在指定的tr元素加入分页符
tr {
page-break-inside: avoid;
}
2)加入thead标签,table截取的问题也会解决,如果不需要分页表头,就使用page-break-inside,美化打印样式使用