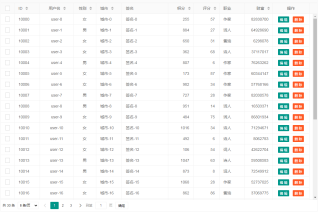
layui默认limit=10改成其它数值也是全部数据显示;另外,选择第n页也总是全部显示。limit,page两个参数不起作用。请问如何解决?
html部分内容:
table.render({
elem: '#test'
,url:'/get_data/' // 数据接口
,height:800 //table的高度
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
{#开启底部分页功能#}
,page: {
limit: 10,
limits: [6, 9, 20, 25, 30],
groups: 6,
first: "首页",
last: "尾页",
layout: ['count', 'limit', 'prev', 'page', 'next', 'skip']
} //开启分页
// 工具条
,toolbar: true // toolbar: 'default'
,cols: [[
{type: 'checkbox'} // 多选框
,{field:'id', title: 'ID', sort: true}
,{field:'username', title: '用户名',sort:true,align: 'center',width: 120}
,{field:'sex', title: '性别', sort: true,align:'center',width: 80}
,{field:'city', title: '城市',sort:true}
,{field:'sign', title: '签名', width: '15%', minWidth: 100} //minWidth:局部定义当前单元格的最小宽度,layui 2.2.1 新增
,{field:'experience', title: '积分', sort: true,align:'right'}
,{field:'score', title: '评分', sort: true,align:'right'}
,{field:'classify', title: '职业'}
,{field:'wealth', title: '财富', sort: true,width: 100, align:'right'}
,{field:'',title:'操作',align: 'center',width:130,toolbar:'#barDemo'}
]]
,error:function(e,c ){
console.log('请求路径错误,请检查API!',e,c);
}
,parseData: function(res){ //res 即为后台接口API返回的原始数据,改造成layui可接收的数据格式
return {
"code":0, //解析接口状态,成功标志
"msg": '', //解析提示文本
"count":totalCount, //解析数据长度
"data": res.datas //解析数据列表,layui.py中接口数据为数组datas
};
}
});