我就想实现--点击之后重新开始计时的功能 ,,,求大佬解决!!
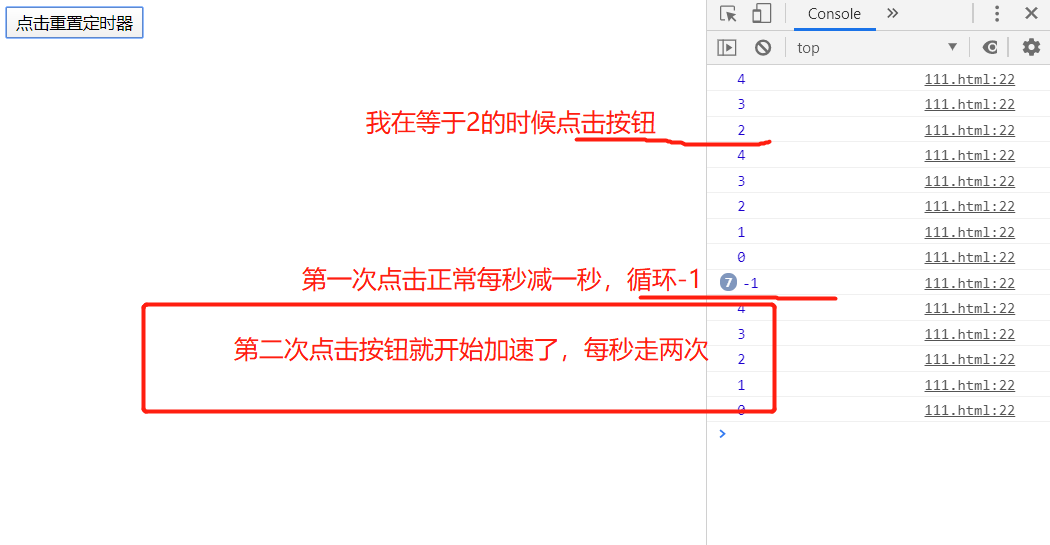
//问题1 点击后停止不了了 a一直循环为-1
//问题2 再次重置定时器 加速了。。。。
let ccc=false
let a=5
function aaa() {
a--
ccc=false
console.log(a)
if(a<0){
a=0
clearInterval(timer)
}
}
let timer=window.setInterval(aaa,1000)
var btn = document.getElementById("btn");
btn.onclick = function(){
clearInterval(timer)
a=5;
setInterval(aaa,1000)
}