



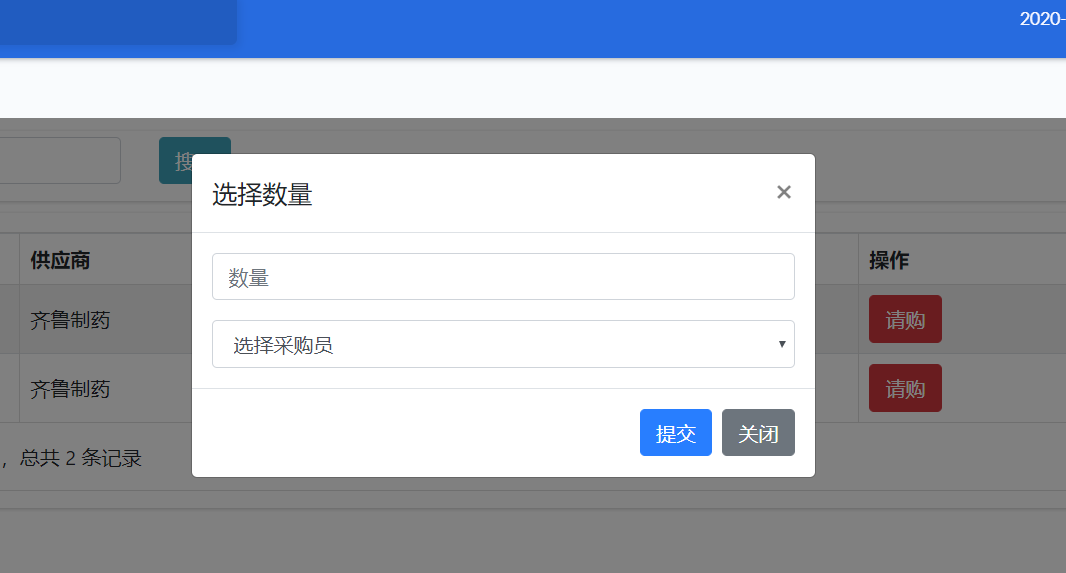
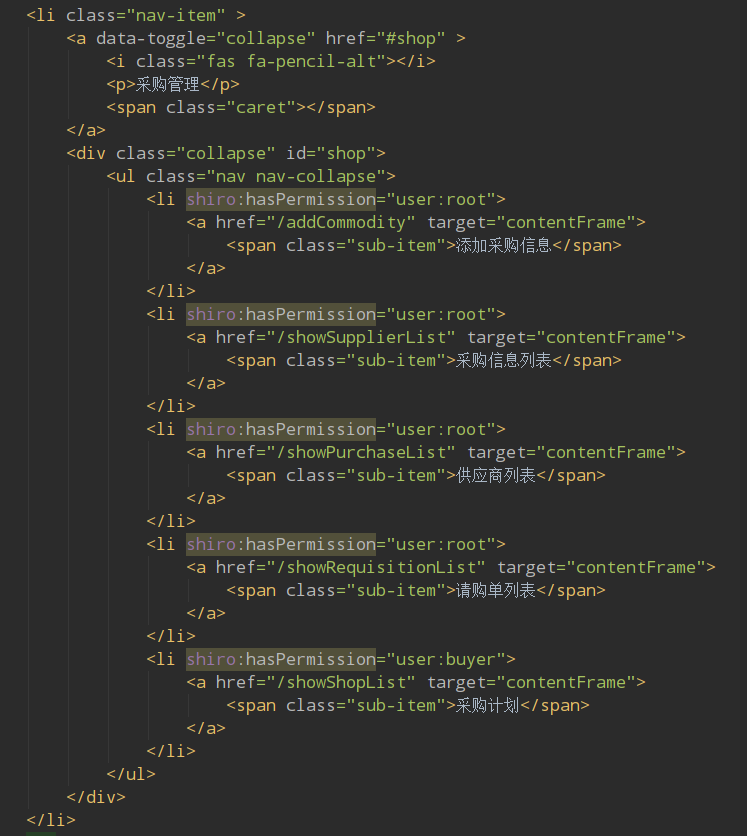
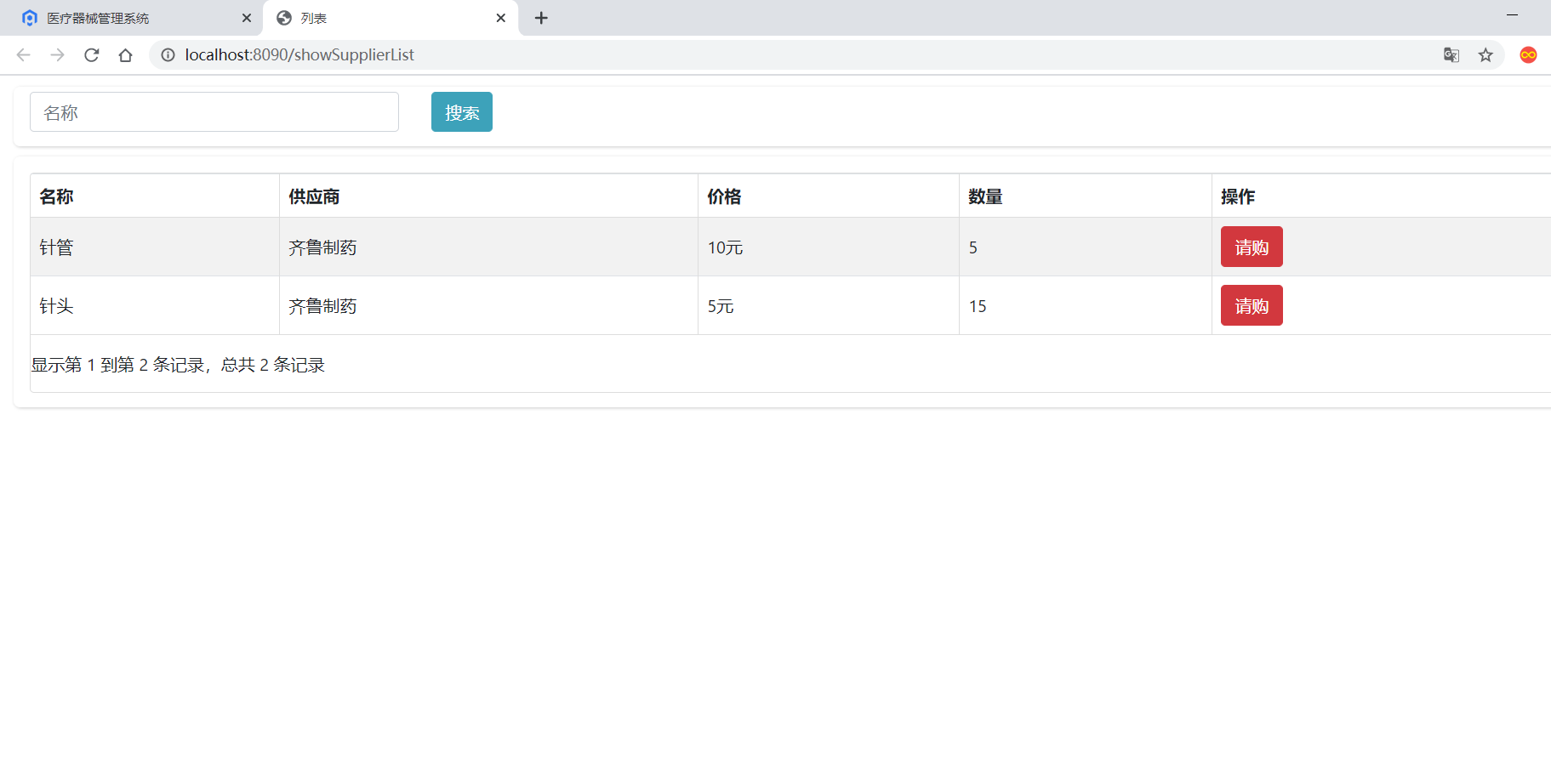
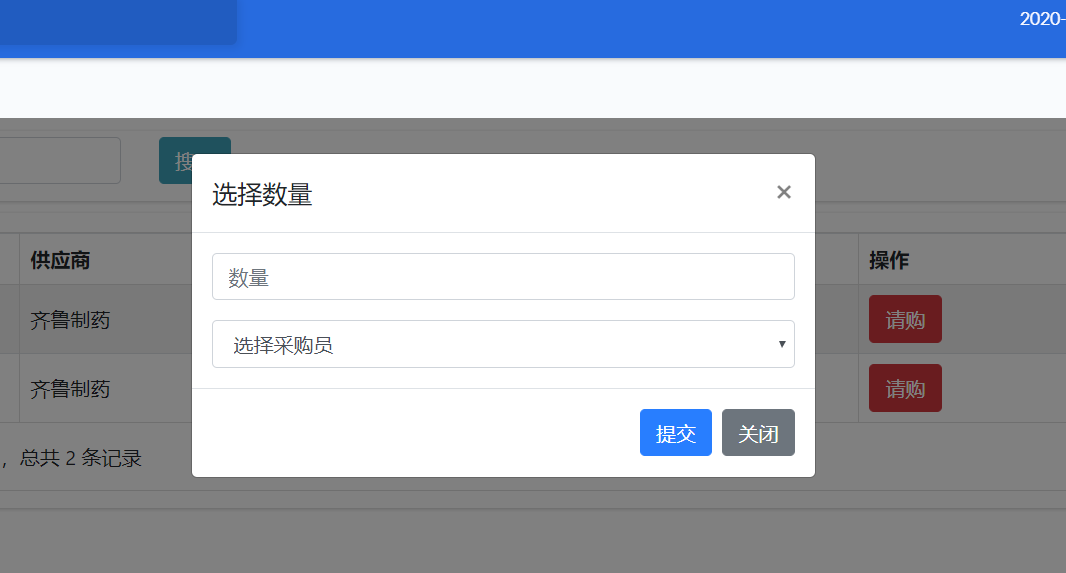
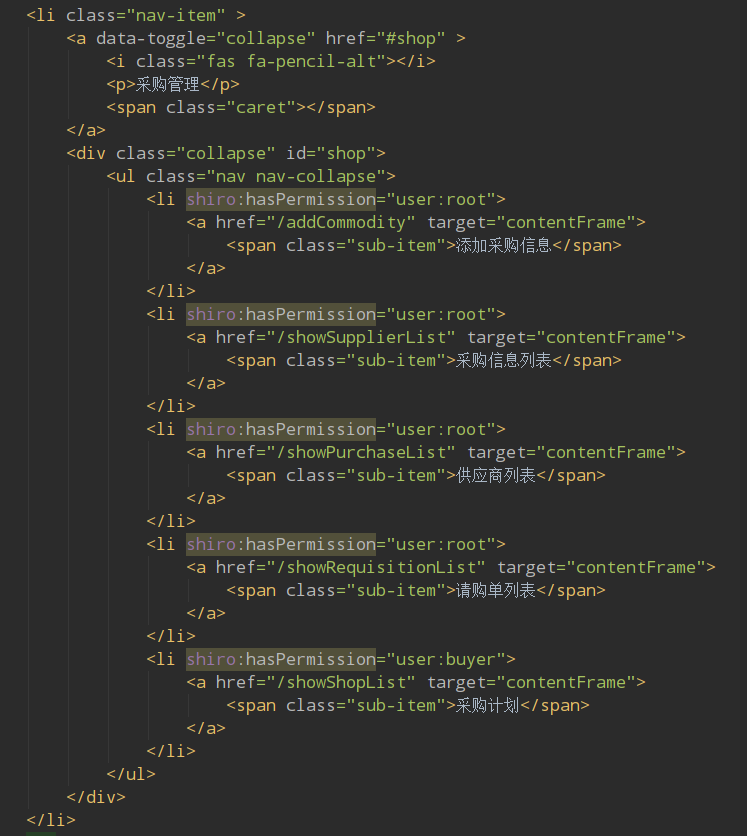
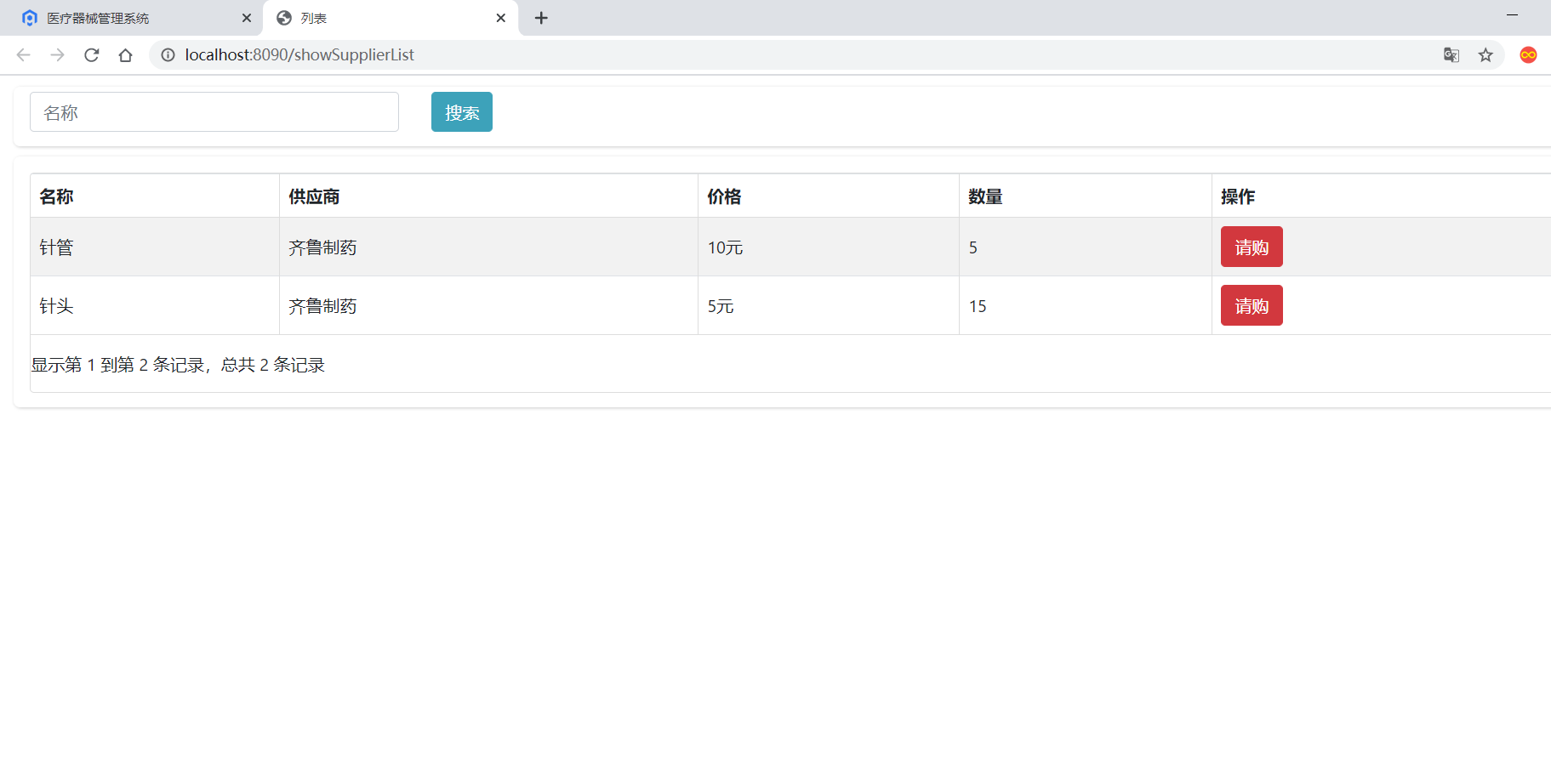
通过点击左侧导航栏,在右侧显示其他html页面,但当在右侧html页面中打开模态框后,再点击左侧导航栏,就直接打开新标签,而不在右侧区域展示了。
请问是什么原因?




通过点击左侧导航栏,在右侧显示其他html页面,但当在右侧html页面中打开模态框后,再点击左侧导航栏,就直接打开新标签,而不在右侧区域展示了。
请问是什么原因?
参考GPT和自己的思路:
感谢您向我咨询此问题。通过您提供的截图,我大致了解了您所描述的情况。根据您的描述和截图分析,此问题可能是由于您在打开模态框时,使用了Bootstrap的remote选项导致的。
针对此问题,我提供以下建议和解决方案:
尽可能避免使用remote选项。官方文档中建议使用data- 属性来自定义模态框的内容。
尝试使用iframe标签嵌入右侧的html页面,以避免模态框使用remote选项后的内容失效问题。
如果必须使用remote选项,可以考虑使用jQuery的ajax方法来获取模态框内容,并手动插入模态框中。
希望我的回答可以对您有所帮助,如有不清楚处,请随时追问。