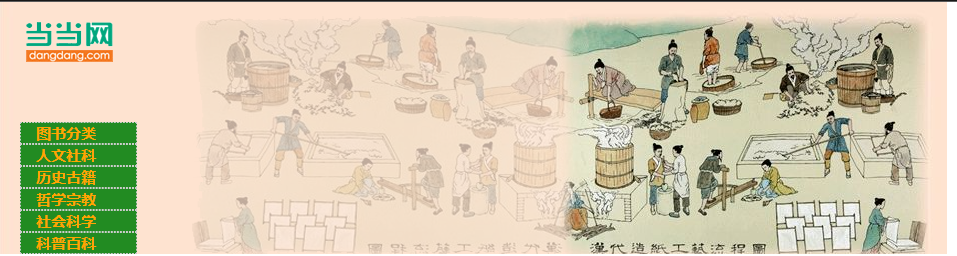
设计逻辑是一个有背景图的div里面放另一个div里面是无序列表吗?实在不是很懂设计框架


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>盒子模型</title>
<style>
*{
margin:0;
padding: 0;
}
.div1{
background-image:url(img/bgimage.png);
background-repeat: no-repeat;
padding-top:60px;
padding-left:15px;
margin-top: 0px;
border-left: 15px;
border-color:orange;
}
div.div2{
border-color: orange;
width:200px;
border-left: 15px;
margin-left: 5px;
margin-top: 60px;
margin-bottom: 10px;
}
li{
width:100px;
height:20px;
line-height:20px;
color:orange;
font-family: "微软雅黑";
font-size:15px ;
font-weight:bold;
list-style-type: none;
list-style-position: inside;
padding-left: 15px;
background-color: forestgreen;
border:1px dashed;
border-color:#ccc ;
}
li:hover{
/*光标落在标签上时*/
font-size: 18px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
<ul>
<li><a style="display: block;">图书分类</a></li>
<li><a style="display: block;">人文社科</a></li>
<li><a style="display: block;">历史古籍</a></li>
<li><a style="display: block;">哲学宗教</a></li>
<li><a style="display: block;">社会科学</a></li>
<li><a style="display: block;">科普百科</a></li>
</ul>
</div>
</div>
</body>
</html>
