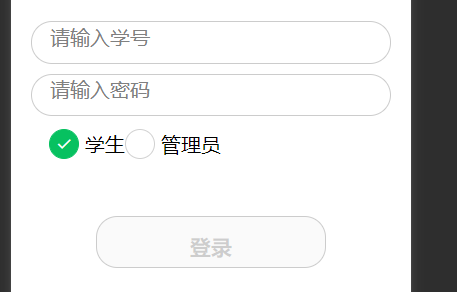
我想要实现学生和管理员登录不同界面的功能,效果图:
这是身份选择的xml代码:
<radio-group class="radio" bindchange="radioChange">
<view >
<radio value="{{item.id}}" wx:for="{{status}}"wx:key="rname" checked="{{item.checked}}">{{item.rname}}</radio>
</view >
</radio-group>
这是js代码:
data: {
disabled: false,
account: '',
password: '',
accountInput: false,
pwdInput: false,
status:[
{id:1, rname:"学生" ,checked : 'true'},
{id:2, rname:"管理员" },
]
},
//获取身份
radioChange(event) {
//console.log('radio发生change事件,携带value值为:', event.detail.value)
this.setData({ userid: event.detail.value})
console.log('userid',userid)
},
event.detail.value可以取到,我想把event.detail.value赋值给userid,然后打印,但一直报找不到userid
请教各位哪里出了问题,非常感谢。
