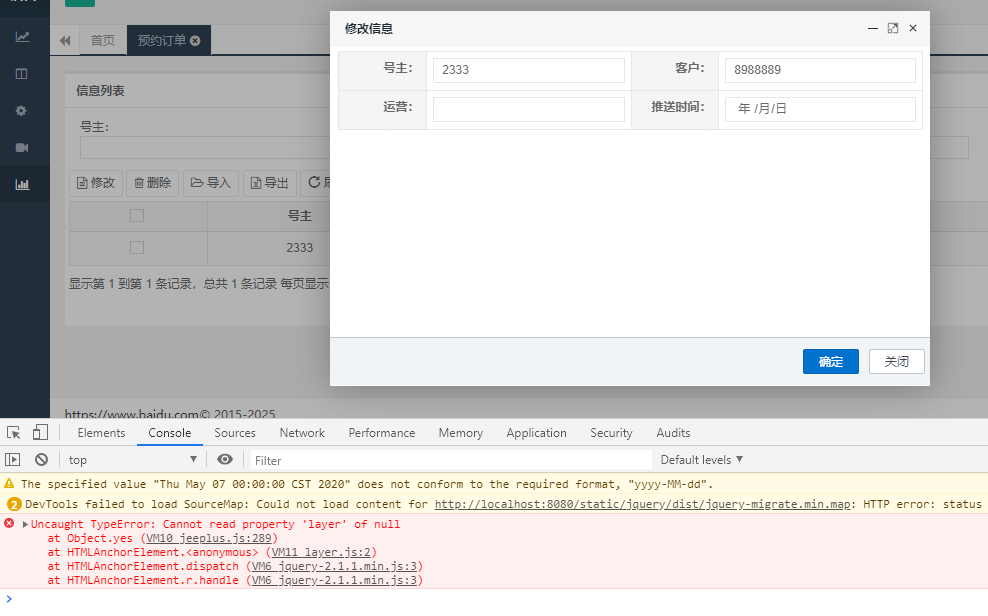
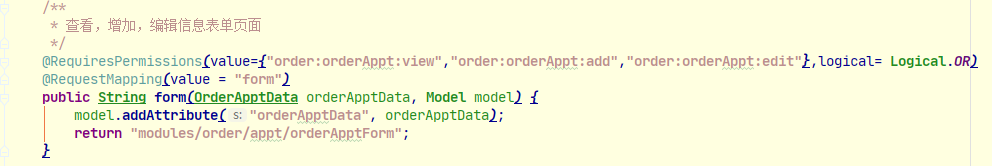
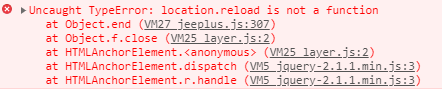
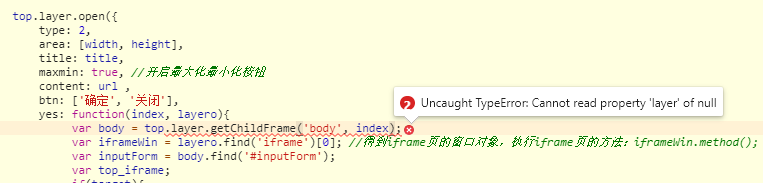
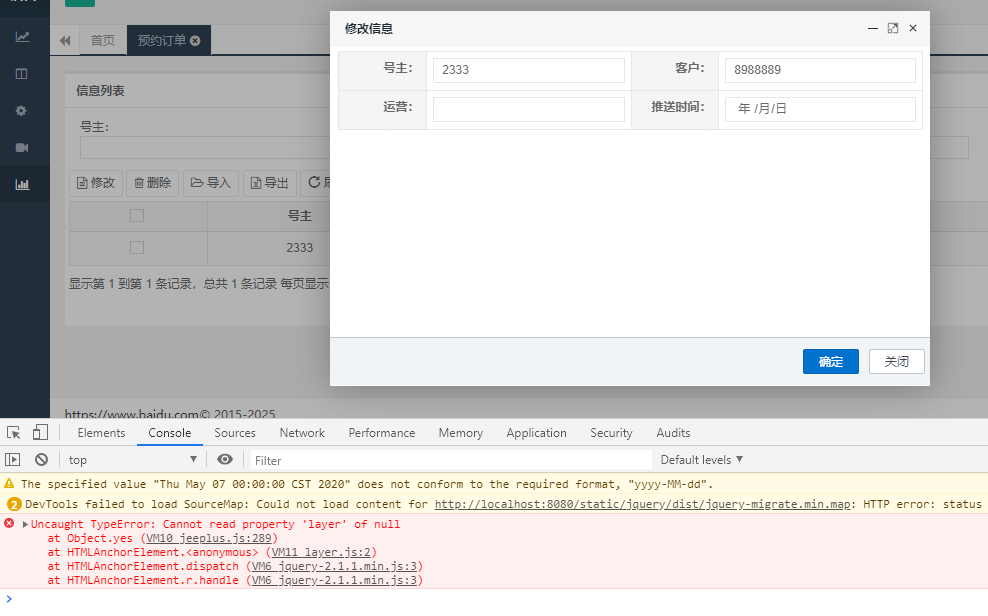
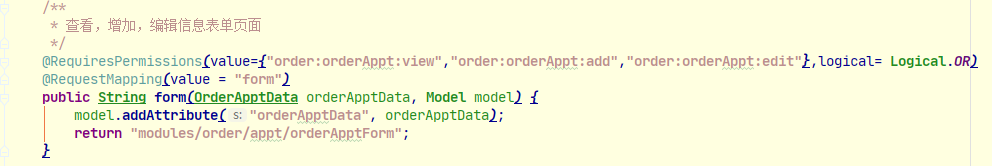
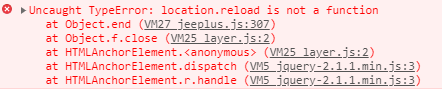
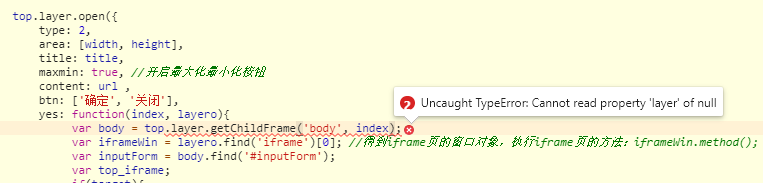
jeeplus生成的代码,不知道这块是不是生成的,我照着之前的代码改的,两个页面,请求的接口也基本一致,选中修改回去请求一个接口,然后打开一个iframe,点击确定的时候会报那个错Uncaught TypeError: Cannot read property 'layer' of null




jeeplus生成的代码,不知道这块是不是生成的,我照着之前的代码改的,两个页面,请求的接口也基本一致,选中修改回去请求一个接口,然后打开一个iframe,点击确定的时候会报那个错Uncaught TypeError: Cannot read property 'layer' of null