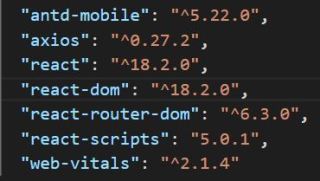
在使用的react版本如下:
已写的代码:
import React, { Component, useState } from 'react'
import { PickerView } from 'antd-mobile'
import FilterFooter from '../../../../components/FilterFooter'
export default class FilterPicker extends Component {
state = {
value: this.props.defaultValue
}
// constructor(props) {
// super(props)
// console.log('FilterPicker 创建了')
// this.state = {
// value: this.props.defaultValue
// }
// }
render() {
const { onCancel, onSave, data, cols, type } = this.props
// const { onCancel, onSave, data, cols, type } =()=> this.props
const { value } = this.state
return (
<>
<PickerView
data={data}
value={value}
cols={cols}
onChange={val => {
this.setState({
value: val
})
}}
/>
{/* 底部按钮 */}
<FilterFooter
onCancel={() => onCancel(type)}
onOk={() => onSave(type, value)}
/>
</>
)
}
}
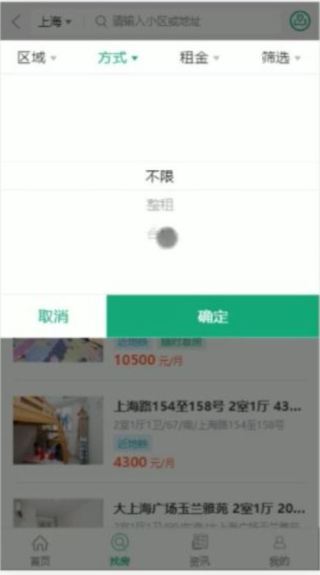
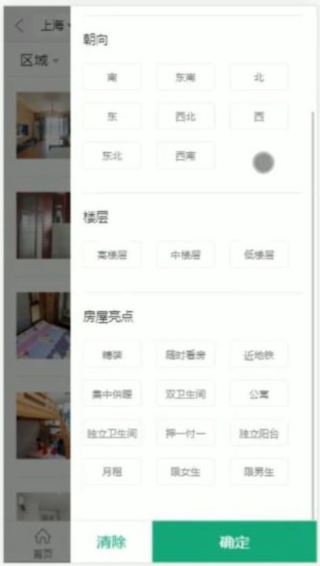
希望实现以下效果:
点击“区域”、“方式”、“租金”、“筛选”四个标签都会弹出不同的白色窗口,并自动匹配不同的数据:
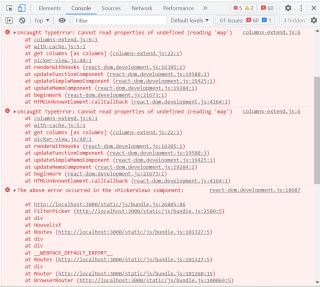
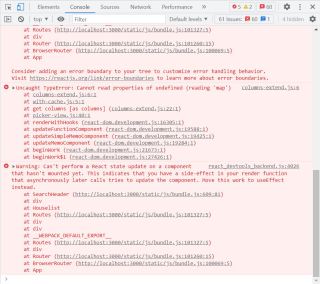
目前效果如下,chrome浏览器报错:
请问代码出了什么问题?请问如何修改?