新写了一个表格,但效果在edge上无法实现,而在其他chrome浏览器和火狐都可以,手机也可以。
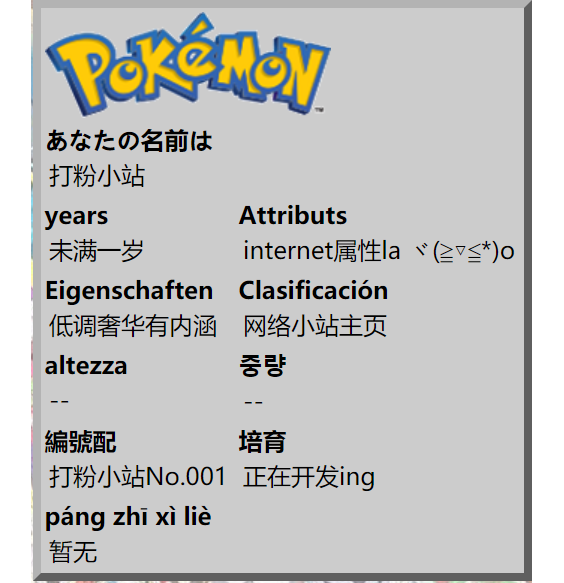
edge效果如下:
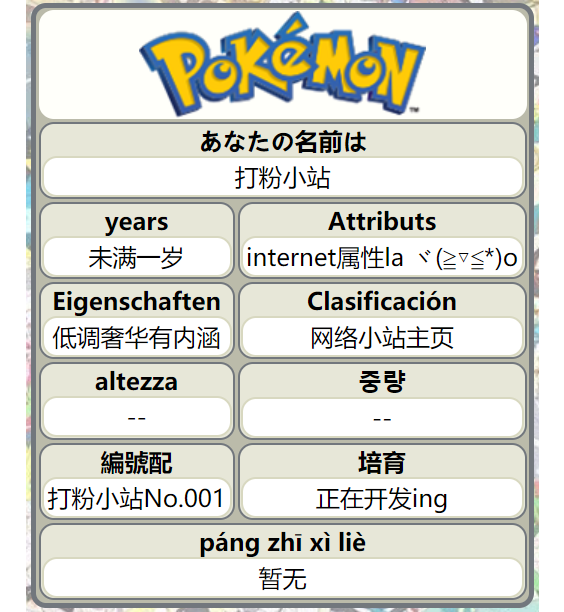
而在其他浏览器上效果如下(此处为chrome):
此段css代码如下:
#synopsis_table{
border:0 solid #72777d;
border-radius:10px;
text-align:center;
}
#synopsis_table_image{
border-radius:10px;
background-color:#fffffa;
}
.synopsis_table_td{
border-radius:10px;
border:1px solid #72777d;
background-color:#e7e7d8;
}
.synopsis_table_table{
width:100%;
border-radius:10px;
text-align:center;
background-color:#ffffff;
text-align:center;
border:1px solid #d8d8c0;
}
然而,在edge上仅仅是此页面无法显示此效果,在另一个页面应用同样的代码表格效果又正常了!
而且在同学电脑上旧版本的edge也可以!
不知道是怎么回事???
