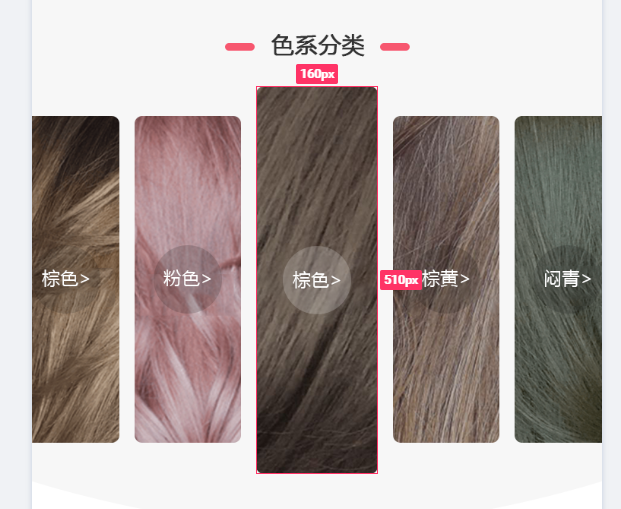
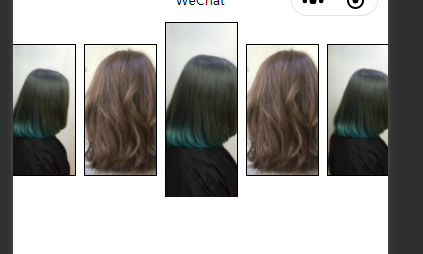
请问各位大佬小程序怎么实现这种效果啊,十分感谢
4条回答 默认 最新
 阿啦ala 2020-06-22 15:23关注
阿啦ala 2020-06-22 15:23关注wxml部分
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{true}}" interval="5000" duration="500" circular="{{true}}" previous-margin="-30rpx" next-margin="-30rpx" display-multiple-items="5" skip-hidden-item-layout="true" bindchange="swiperChange"> <block wx:for="{{swiperList}}" wx:key="{{index}}"> <swiper-item> <view class="{{ index == activeIndex ? 'active item-block' : 'item-block'}}"> <image src="{{item}}" mode="aspectFill"></image> </view> </swiper-item> </block> </swiper>wxss部分
swiper{ height: 350rpx; } swiper-item .item-block{ padding: 0 10rpx; height: 350rpx; padding-top: 45rpx; overflow: hidden; } swiper-item .item-block image{ width: 100%; height: 260rpx; } swiper-item .item-block.active{ padding-top: 0; } swiper-item .item-block.active image{ height: 350rpx; }js部分
Page({ data: { swiperList: ['/images/1.jpg','/images/2.jpg','/images/1.jpg','/images/2.jpg','/images/1.jpg','/images/2.jpg','/images/1.jpg','/images/2.jpg'], activeIndex: 2 }, swiperChange(e) { console.log(e.detail.current) if(e.detail.current >= this.data.swiperList.length - 2) { e.detail.current = e.detail.current - this.data.swiperList.length } this.setData({ activeIndex: e.detail.current + 2 }) } }) 评论 打赏 举报解决 1无用
评论 打赏 举报解决 1无用
悬赏问题
- ¥20 matlab计算中误差
- ¥15 对于相关问题的求解与代码
- ¥15 ubuntu子系统密码忘记
- ¥15 信号傅里叶变换在matlab上遇到的小问题请求帮助
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
- ¥15 使用R语言marginaleffects包进行边际效应图绘制
- ¥20 usb设备兼容性问题
- ¥15 错误(10048): “调用exui内部功能”库命令的参数“参数4”不能接受空数据。怎么解决啊
