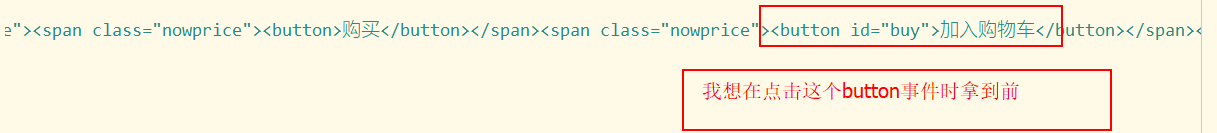
我想在点击button的时候的点击事件里拿到id值:如图:
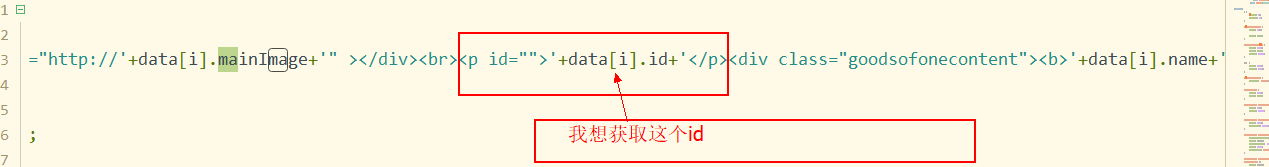
下一张:

下一张:

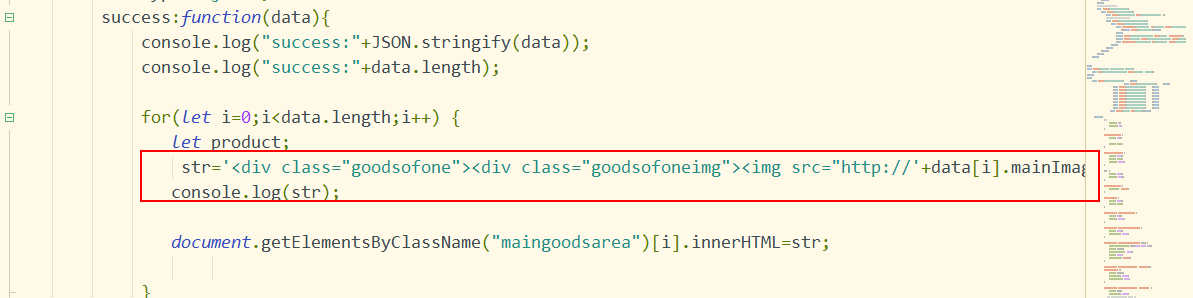
代码是这样的:
success:function(data){
console.log("success:"+JSON.stringify(data));
console.log("success:"+data.length);
for(let i=0;i<data.length;i++) {
let product;
str='<div class="goodsofone"><div class="goodsofoneimg"><img src="http://'+data[i].mainImage+'" ></div><br><p id="">'+data[i].id+'</p><div class="goodsofonecontent"><b>'+data[i].name+'</b></div><div class="goodsofonestate"><span class="sellnums">'+data[i].prick+'</span><span class="collections">库存:'+data[i].stock+'</span></div><div class="goodsofoneprice"><span class="nowprice"><button>购买</button></span><span class="nowprice"><button id="buy">加入购物车</button></span></div></div></div>'
console.log(str);
document.getElementsByClassName("maingoodsarea")[i].innerHTML=str;
}
},
error:function(data){
alert("服务器网络波动,请刷新重试");
console.log("error:"+data);
}
这是把后台的数据遍历生成的dom元素,我想在点击事件里面拿到对应的id值,方便远程吗,我js是真的菜
