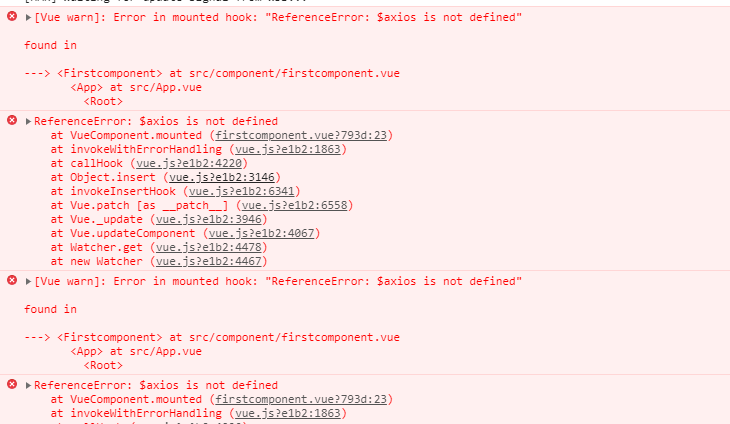
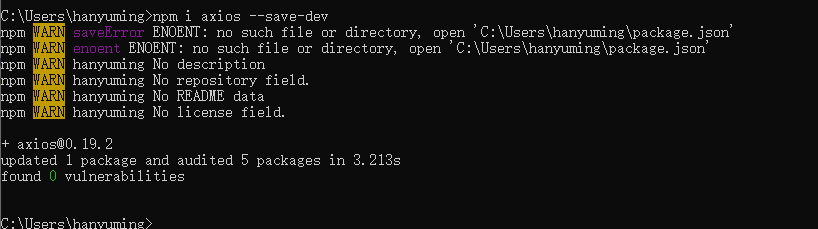
按照API的写法 试着获取JSON数据,为什么每次都报错
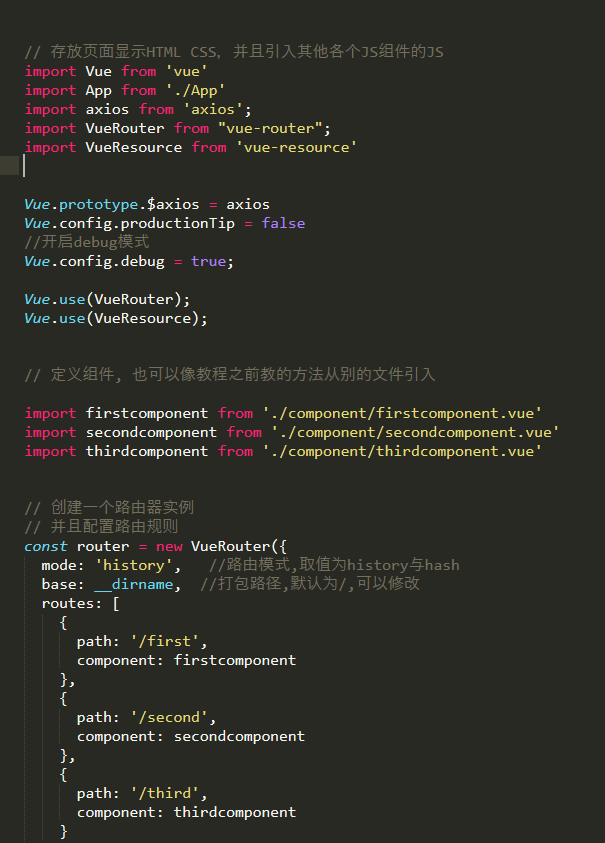
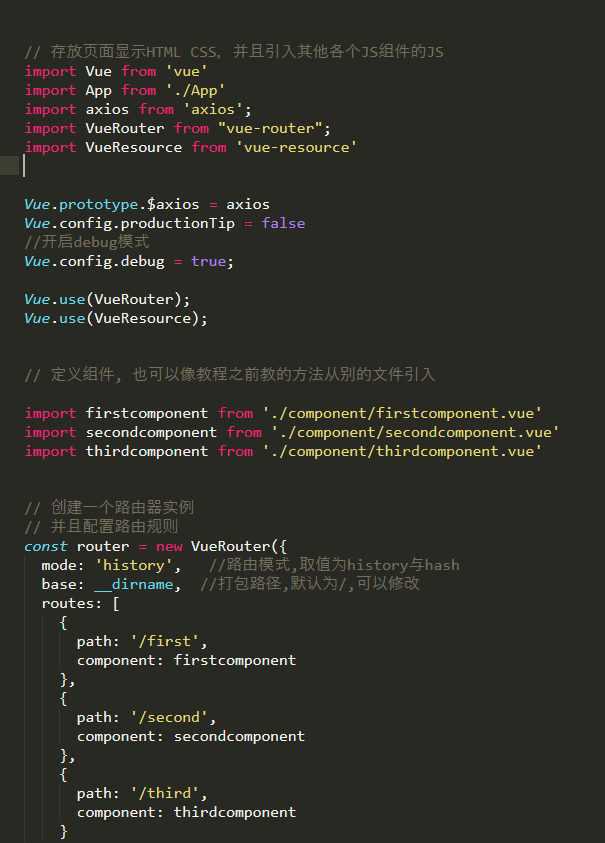
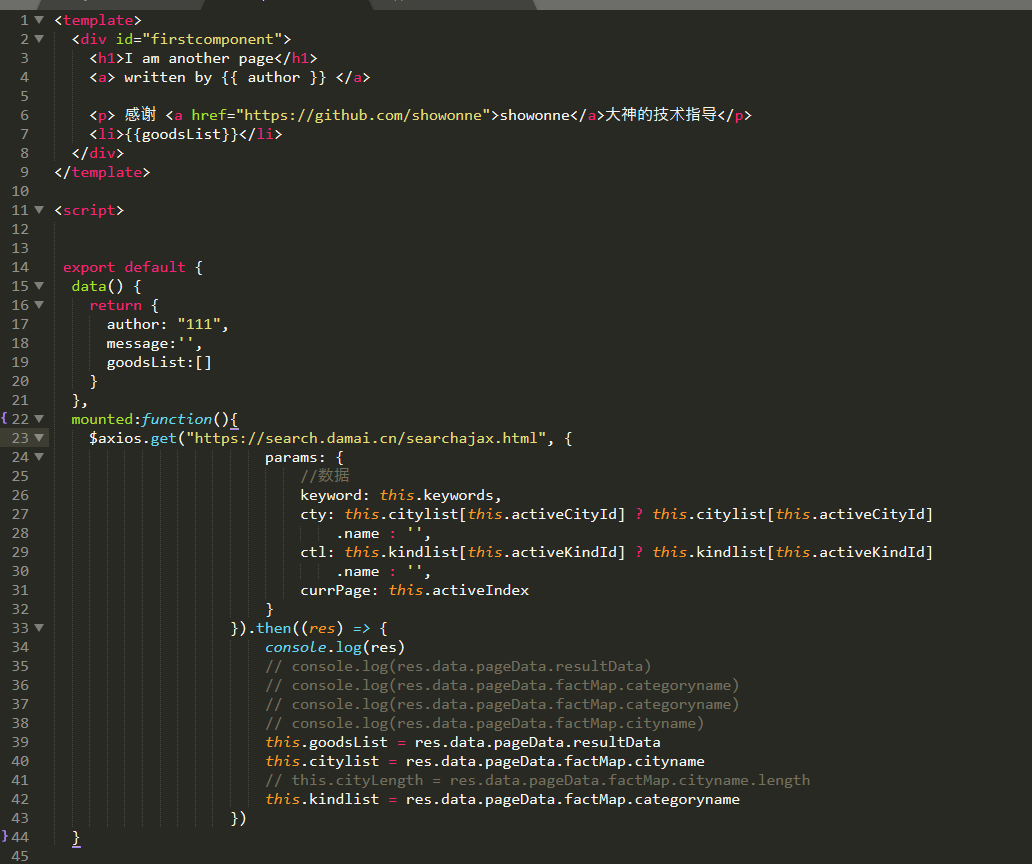
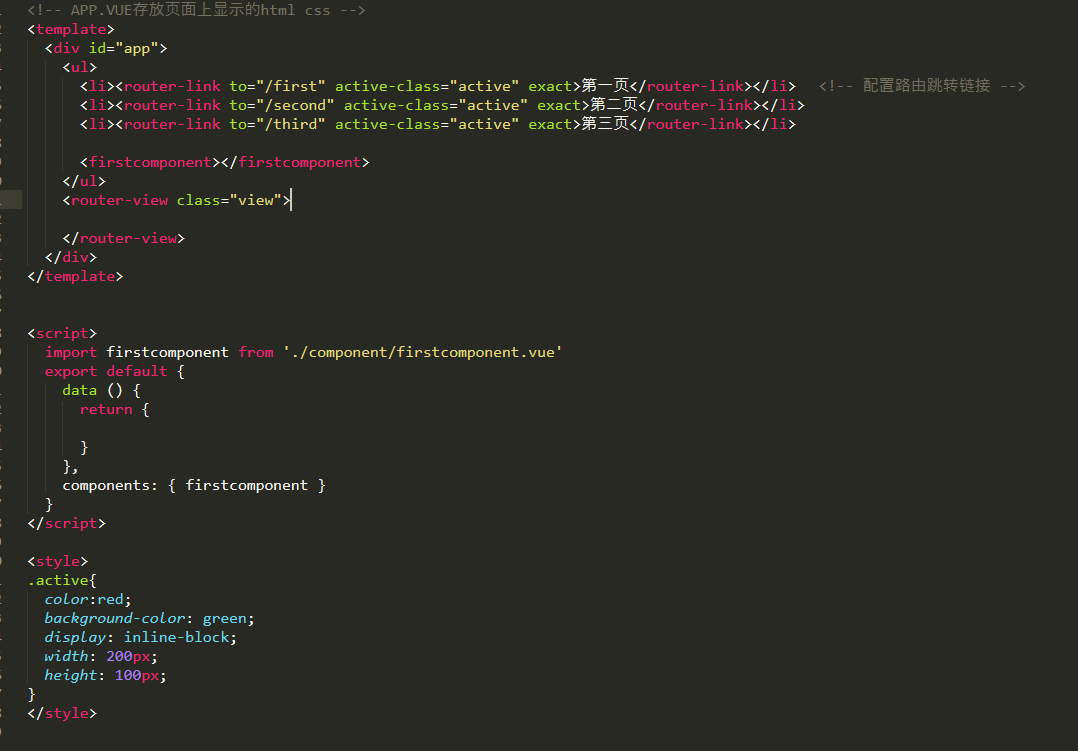
下面是我的代码:




请问为什么报错axios 未定义,请问应该怎么解决。
顺便求大神指点,
我现在理解的是 每个组件 每个页面的代码分别写到每个页面的script,但是不知道main.js里面应该放些什么。
1、什么代码应该写在什么位置 怎么去调用,现在还是蒙的。
2、用export default写的funcition是只要import这个路径,所有的值和方法都是自动就能获取到么?
3、我用的是vue2.9.3,但是没有config文件夹,里面的文件也没有,请问,我是直接创建一个这个文件,复制进去内容。VUE就能自动读取里面的代码了吗?
