vue.config.js中:
module.exports = {
devServer: {
proxy: {
'/test': {
target: 'http://legal-api.lmx0536.cn/',
changeOrigin: true,
pathRewrite: {
'^/test': ''
}
}
}
}
}
请求数据:
created () {
this.$axios(
{
url: '/test/captcha',
method: 'get'
}
).then(res => {
console.log(res)
})
}
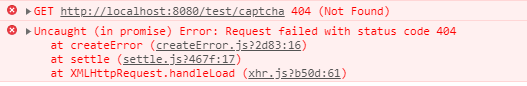
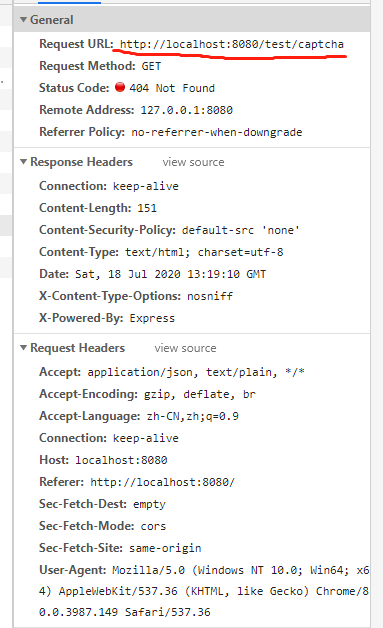
然后报错如下

为什么前面会变成8080端口的地址呢
