<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vueapp</title>
<script src="https://static.runoob.com/assets/vue/1.0.11/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<div id="data_object" class="demo">
<button-counter2></button-counter2>
<button-counter2></button-counter2>
<button-counter2></button-counter2>
</div>
<script src="vueapp.js"></script>
</body>
</html>
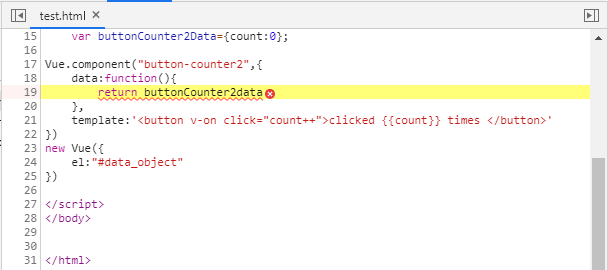
var buttonCounter2Data={
count:0
}
Vue.component("button-counter2",{
data:function(){
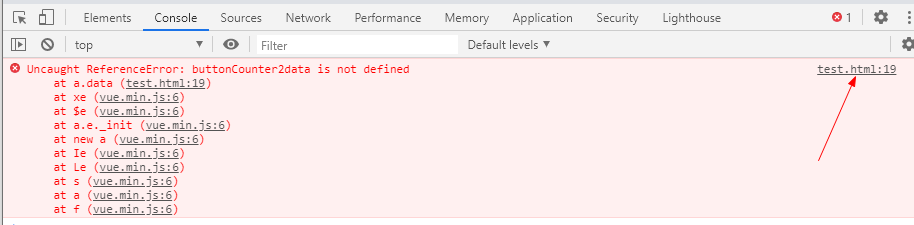
return buttonCounter2data
},
template:'<button v-on click="count++">clicked {{count}} times </button>'
})
new Vue({
el:"#data_object"
})