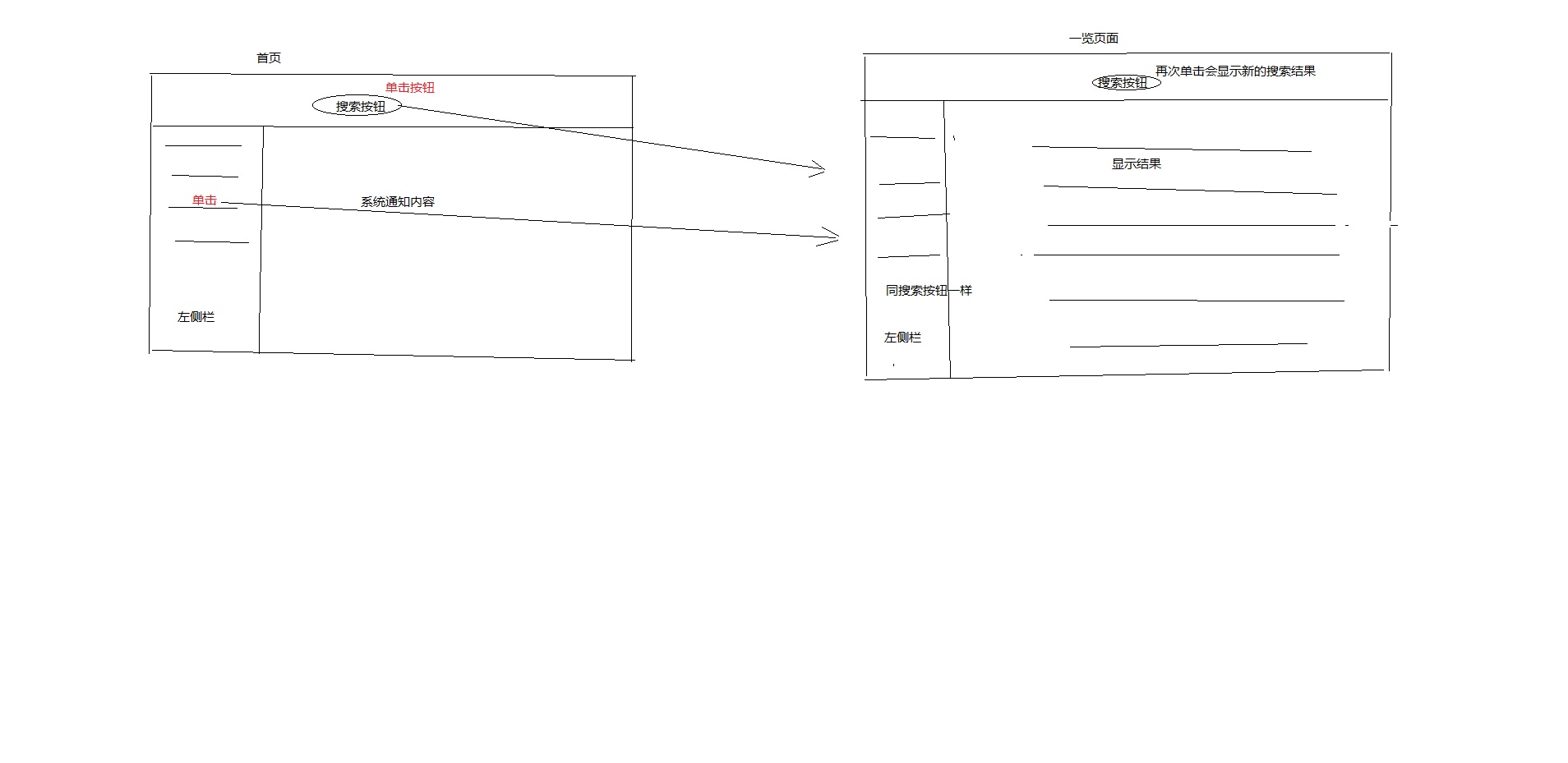
一个网站首页有header(里面有搜索框),左侧是侧边栏,中右是内容页面。
一开始打开网页会显示首页,内容部分先不显示商品列表,显示来自系统的通知。
点击侧边栏或者搜索商品才会显示商品一览。
我是这么做的
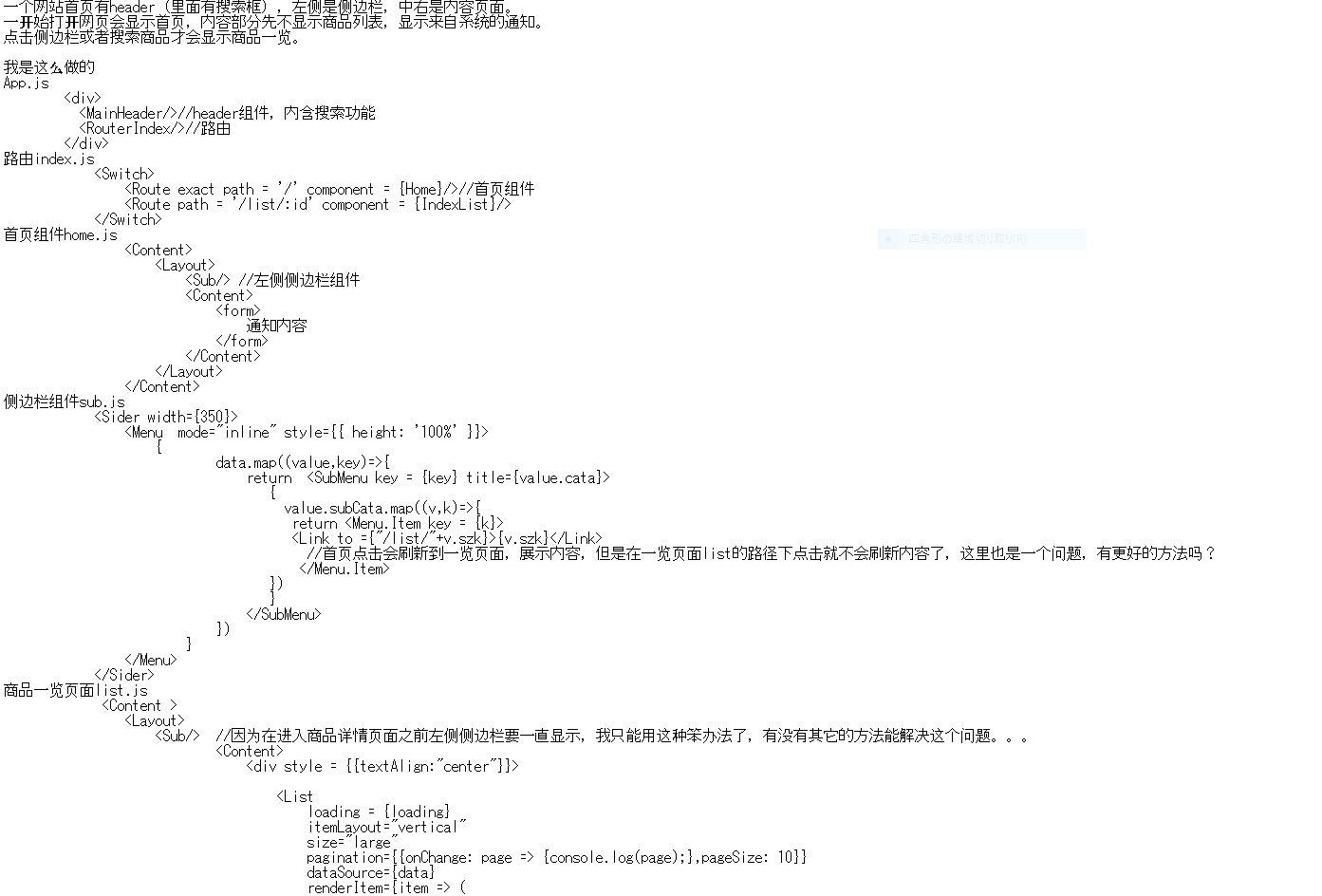
App.js
//header组件,内含搜索功能
//路由
路由index.js
//首页组件
首页组件home.js
//左侧侧边栏组件
通知内容
侧边栏组件sub.js
{
data.map((value,key)=>{
return
{
value.subCata.map((v,k)=>{
return
{v.szk}
//首页点击会刷新到一览页面,展示内容,但是在一览页面list的路径下点击就不会刷新内容了,这里也是一个问题,有更好的方法吗?
})
}
})
}
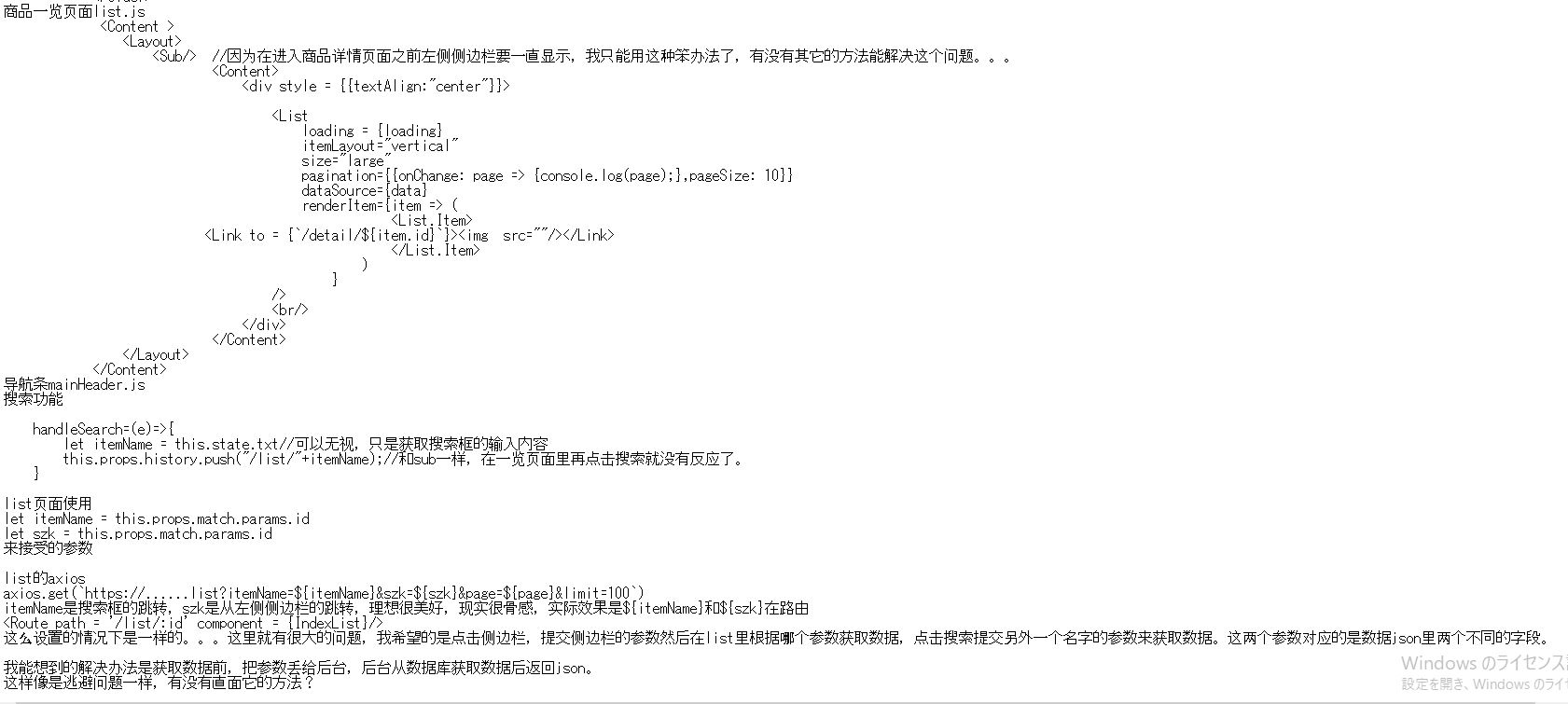
商品一览页面list.js
//因为在进入商品详情页面之前左侧侧边栏要一直显示,我只能用这种笨办法了,有没有其它的方法能解决这个问题。。。
<List
loading = {loading}
itemLayout="vertical"
size="large"
pagination={{onChange: page => {console.log(page);},pageSize: 10}}
dataSource={data}
renderItem={item => (
<List.Item>
<Link to = {`/detail/${item.id}`}><img src=""/></Link>
</List.Item>
)
}
/>
<br/>
</div>
</Content>
</Layout>
</Content>
导航条mainHeader.js
搜索功能
handleSearch=(e)=>{
let itemName = this.state.txt//可以无视,只是获取搜索框的输入内容
this.props.history.push("/list/"+itemName);//和sub一样,在一览页面里再点击搜索就没有反应了。
}
list页面使用
let itemName = this.props.match.params.id
let szk = this.props.match.params.id
来接受的参数
list的axios
axios.get(https://......list?itemName=${itemName}&szk=${szk}&page=${page}&limit=100)
itemName是搜索框的跳转,szk是从左侧侧边栏的跳转,理想很美好,现实很骨感,实际效果是${itemName}和${szk}在路由
这么设置的情况下是一样的。。。这里就有很大的问题,我希望的是点击侧边栏,提交侧边栏的参数然后在list里根据哪个参数获取数据,点击搜索提交另外一个名字的参数来获取数据。这两个参数对应的是数据json里两个不同的字段。
我能想到的解决办法是获取数据前,把参数丢给后台,后台从数据库获取数据后返回json。
这样像是逃避问题一样,有没有直面它的方法?