布局的html文件全部由js 动态生成出来的,因为不同的模块加载的UI都是不一样的
无法用普通组件来实现,我现在使用异步组件来实现,但是异步组件只加载一次
有没有别的办法来实现或让异步组件多次触发回调。
动态生成html
/**
* 生成自定义设置 模板
*/
class SettingTemplate {
/**
* 初始化
* @param objName 参数名的前缀
*/
constructor(objName) {
this.objName = objName;
this.configHtml = '';
}
getHtml() {
return '<div class="vertical">' + this.configHtml + '</div>';
}
/*动态构建设置项
* @param title 项抬头
* @param valTips val 提醒信息
* @param valName val的名称
* @param configType 项类型 CONFIG_TYPE
*/
createConfigType(customSetting) {
switch (customSetting.configType) {
case CONFIG_TYPE.INPUT:
this._createInput(customSetting.title, customSetting.valTips, customSetting.valName);
break
case CONFIG_TYPE.DATE:
this._createDate(customSetting.title, customSetting.valTips, customSetting.valName, 'date');
break
case CONFIG_TYPE.DATE_TIME:
this._createDate(customSetting.title, customSetting.valTips, customSetting.valName, 'datetime');
break
case CONFIG_TYPE.SELECT:
this._createSelect(customSetting.title, customSetting.valTips, customSetting.valName, customSetting.valList)
break
}
}
/**
* 创建输入框
*/
_createInput(title, valTips, valName) {
this.configHtml += '<div class="horizontal flex-center mar-top">' +
'<span class="setting-item-title">' + title + '</span>' +
'<el-input placeholder="' + valTips + '" v-model="' + this.objName + '.' + valName + '" size="mini" clearable></el-input>' +
'</div>';
}
/**
* 创建时间选择框
* @param title
* @param valTips
* @param valName
* @param timeType 选择框类型 时分秒 | 年月日 时分秒
*/
_createDate(title, valTips, valName, timeType) {
this.configHtml += '<div class="horizontal flex-center mar-top">' +
'<span class="setting-item-title">' + title + '</span>' +
'<el-date-picker v-model="' + this.objName + '.' + valName + '" type="' + timeType + '" placeholder="' + valTips + '" value-format="yyyy-MM-dd HH:mm:ss" size="mini"></el-date-picker>' +
'</div>'
}
/**
* 創建select选择窗
* @param title
* @param valTips
* @param valName
* @param valList
* @param configType
* @private
*/
_createSelect(title, valTips, valName, valList) {
let start = '<div class="horizontal flex-center mar-top">' +
'<span class="setting-item-title">' + title + '</span>' +
'<el-select v-model="' + this.objName + '.' + valName + '" placeholder="' + valTips + '" size="mini">';
let end = '</el-select></div>';
let selectItem = '';
let valObjList = [];
try {
valObjList = JSON.parse(valList);
} catch (e) {
throw 'select数据源错误';
}
for (let item of valObjList) {
selectItem += '<el-option :key="' + item.val + '" :label="' + item.name + '" :value="' + item.val + '"></el-option>';
}
this.configHtml += start + selectItem + end;
}
}
异步组件
let resolveCall;
Vue.component('custom-view', function (resolve, reject) {
resolveCall = resolve;
})
let html = settingTemplate.getHtml();
//通过vue异步模板更新UI
resolveCall({
props: ['customSettingVal'],
template: html,
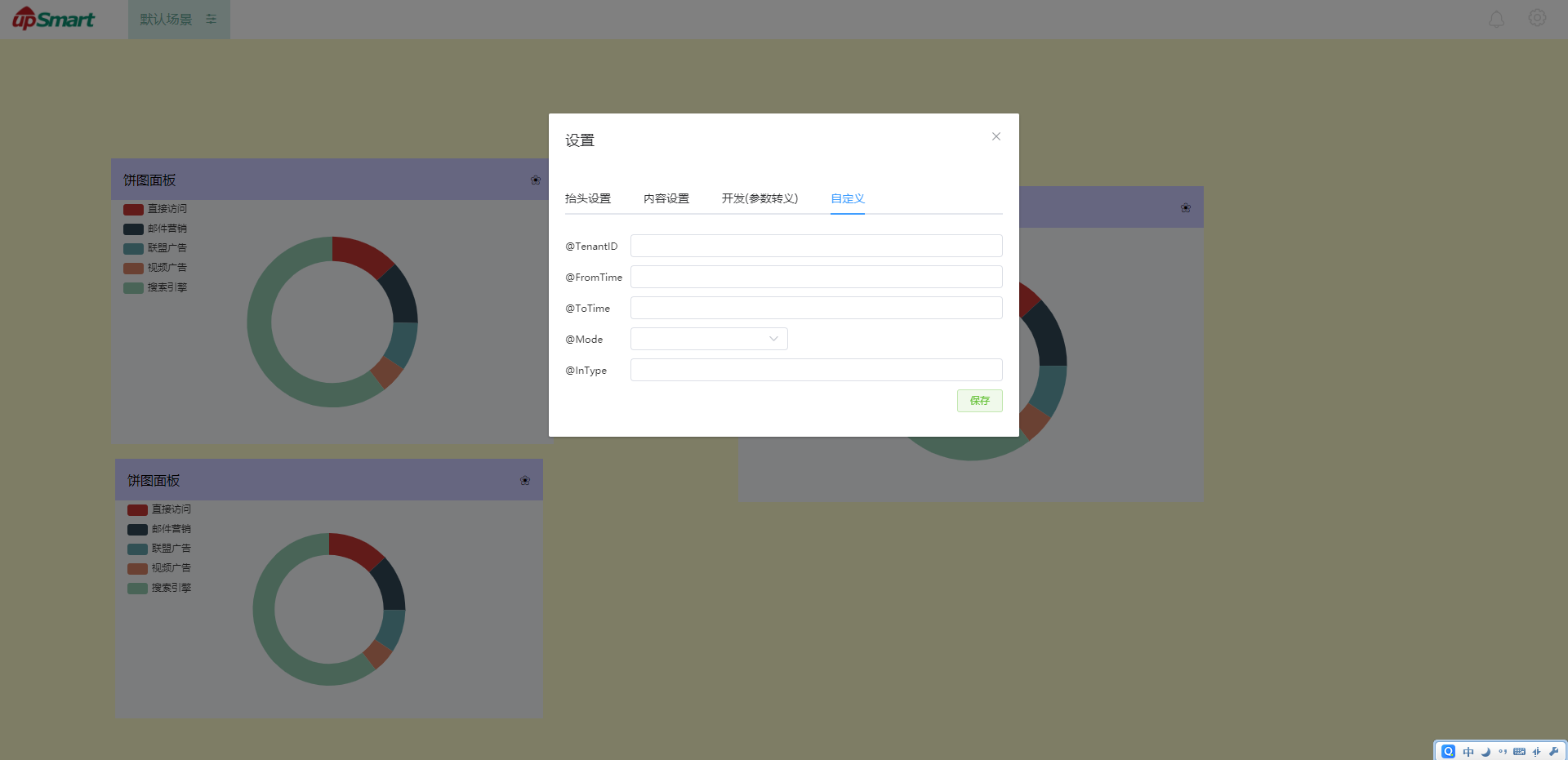
});
异步组件可以解决动态生成后加载到UI的问题 可是无法解决 别的模块调用全局弹窗时组件UI已无法再次使用 异步组件回调。
每个模块右上角的设置点击后弹出的 设置窗体的自定义模块 UI都是不一样的 有可能是 时间选择器 有可能是 input 有可能是 select 以及等等。