HTML:
<div class="article-list" id="tw_xinxi">
<div class="card " style="margin: 20px 0px; border-left: 4px solid rgb(24, 144, 255);">
<div class="card_body">
<div class="cardTitle">
<span>
<span id="article_name" style="font-weight: 700;"> </span>
<span id="id" style="color: rgb(24, 144, 255); padding-left: 10px;"></span>
</span>
<span style="float: right;">
<button type="button" class="btn" style="margin-left: 15px; color: rgb(24, 144, 255); border-color: rgb(24, 144, 255); border-radius: 3px;">
<span>客户资料</span>
</button>
<button type="button" class="btn" style="margin-left: 15px; color: rgb(24, 144, 255); border-color: rgb(24, 144, 255); border-radius: 3px;">
<span onclick="javascript:window.location.href='edit.html'">编辑</span>
</button>
<button type="button" class="btn" style="margin-left: 15px; color: rgb(255, 97, 84); border-color: rgb(255, 97, 84); border-radius: 3px;">
<span>删除</span>
</button>
</span>
</div>
<div style="padding: 0px 20px; height: 80px;">
<div class="row_flex" style="height: 80px;">
<div class="col">
<p style="padding: 0px; line-height: 30px;">推文地址:</p>
</div>
<div class="col" style="border-left: 1px solid rgb(222, 222, 222); padding-left: 10px;">
<p style="padding: 0px; line-height: 30px; font-size: 12px;">状态:
<span style="color: rgb(24, 144, 255);">启用</span>
<span style="color: rgb(130, 130, 130); display: none;">停止</span>
</p>
<p style="padding: 0px; line-height: 30px;">
<button type="button" class="btn" style="background: rgb(24, 144, 255); color: rgb(255, 255, 255); border-radius: 3px; padding: 0px 10px; border: none; display: none;">
<span>开始</span>
</button>
<button type="button" class="btn" style="background: rgb(247, 179, 57); color: rgb(255, 255, 255); border-radius: 3px; padding: 0px 10px; border: none;">
<span>停止</span>
</button>
</p>
</div>
<div class="col" style="text-align: right; position: relative;">
<div style="position: absolute; width: 60px; height: 60px; right: 0px; top: -30px;">
<img src="二维码" style="width: 100%; height: 100%;">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
JS:
<script>
//主页获取文章名称和id
$(document).ready(function(){
$.ajax({
url : "./php/active.php",//后台请求的数据,用的是PHP
type : "post",//请求方式
async : false,//是否异步请求
success : function(msg) { //如果请求成功,返回数据。
var res = JSON.parse(msg);
$("#article_name").append(res[1]);
$("#id").append("[ID:" + res[0] + "]");
},
})
})
//编辑获取数据库数据
$(document).ready(function(){
$.ajax({
url : "./php/edit.php",//后台请求的数据,用的是PHP
type : "post",//请求方式
async : false,//是否异步请求
success : function(msg) { //如果请求成功,返回数据。
var data = JSON.parse(msg);
$("#art_name").val(data[0]);
editor.html(data[3]);
$("#show2").append(data[3]);
$("#input_name").val(data[4]);
$("#btn_bt").append(data[4]);
$("#input_number").val(data[5]);
$("#cyrs").append(data[5]);
$("#preview").attr("src",data[6]);
$("#input_title").val(data[7]);
$("#btnr").append(data[7]);
$("#btnr2").append(data[7]);
$("#input_describe").val(data[8]);
$("#ljms").append(data[8]);
console.log(data[6]);
},
})
})
</script>
PHP:
active.php
<?PHP
header("Content-Type: text/html; charset=utf-8");
include('conn.php');//链接数据库
$sql = "select * from article";
$res = mysqli_query($conn,$sql);
// 创建backResult空对象
$arr = [];
// 执行while循环语句,循环数据库查询的结果集,并使用fetch_array()取出每条记录
while ($row = mysqli_fetch_array($res)){
$arr[] = $row['id'];
$arr[] = $row['article_name'];
}
// 打印返回给前台的json数据
echo json_encode($arr);
?>
edit.php
<?PHP
header("Content-Type: text/html; charset=utf-8");
include('conn.php');//链接数据库
$sql = "select * from article";
$res = mysqli_query($conn,$sql);
$arr = [];
while ($row = mysqli_fetch_array($res)) {
$arr[] = $row['article_name'];
$arr[] = $row['check_box'];
$arr[] = $row['radio_box'];
$arr[] = $row['content'];
$arr[] = $row['input_name'];
$arr[] = $row['input_number'];
$arr[] = $row['input_ewm'];
$arr[] = $row['input_title'];
$arr[] = $row['input_describe'];
$arr[] = $row['input_image'];
}
echo json_encode($arr);
?>
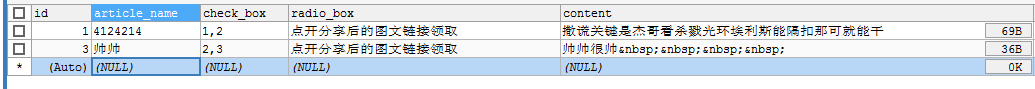
数据库截图:

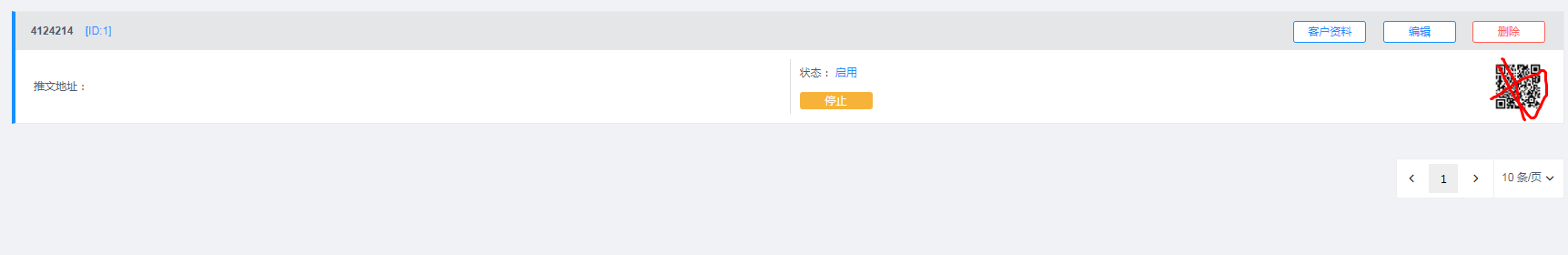
前端截图:

我前端测试,只做了一个内容,怎么根据数据库中的内容,自动增加像这样的条目,并且编辑会跳转页面,edit.php怎么获取不同条目的内容?
