
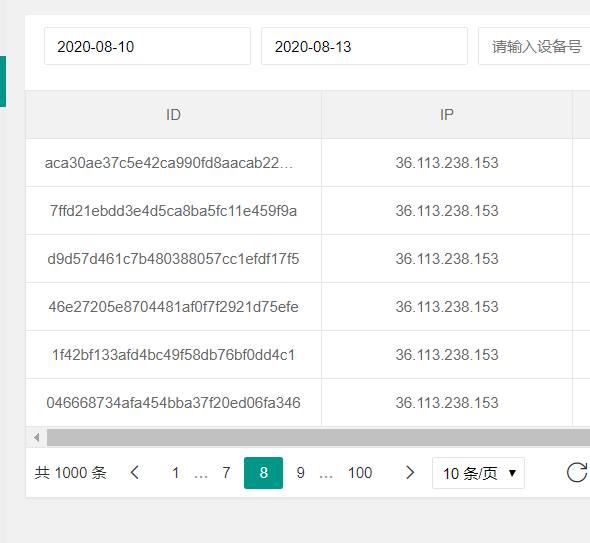
目前按条件查询的数据只够8页的,但却显示了100页,是我查询全部数据时显示的页数,当点第九页时还是显示第8页时的数据,以此类推...哪位大侠帮看下是哪个地方的问题
layui.use(['table','form','laydate', 'layer'], function() {
var table = layui.table,
layer = layui.layer;
var $ = layui.$;
var laydate = layui.laydate;
var form = layui.form;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
//执行一个laydate实例
laydate.render({
elem: '#end' //指定元素
});
table.render({
url: "/record/findAllByMacAndCreateTime" + '?tmptime=' + (new Date()).getTime()
, method: "GET"
, elem: '#demo'
, title: '用户数据表'
, parseData: function (res) {
return {
"code": 0
, "msg": ""
, "count": 1000
, "data": res
}
},done:function (res) {
$("[data-field='water']").children().each(function () {
if ($(this).text() == '0') {
$(this).text("无")
}else if ($(this).text() == '1')
{
$(this).text("有")
}
});
}
, cols: [
[
{field: 'id', title: 'ID', width: 236, align: 'center'}
, {field: 'ip', title: 'IP', width: 200, align: 'center'}
, {field: 'mac', title: '设备号', width: 200, align: 'center'}
, {field: 'angle', title: '角度', width: 200, align: 'center'}
, {field: 'voltage', title: '电压', width: 200, align: 'center'}
, {field: 'water', title: '探水', width: 200, align: 'center'}
, {field: 'createtime', width: '200', title: '创建时间', templet: "<div>{{layui.util.toDateString(d.createtime, 'yyyy-MM-dd')}}</div>"}
// , {field: 'price', title: '操作', width: 100, align: 'center', toolbar: '#barDemo'}
]
]
// ,page:{
// layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip']//自定义分页布局
// }
// ,request:{
// pageName:'pageNum'
// ,limitName:'pageSize'
// }
});
// 监听搜索操作
form.on('submit(data-search-btn)', function (data) {
var result = JSON.stringify(data.field);
//执行搜索重载
table.reload('demo', {
page:{
layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip']//自定义分页布局
}
,request: {
pageName:'pageNum'
,limitName:'pageSize'
}
, where: {
mac:data.field.mac,
startTime:data.field.startTime,
endTime:data.field.endTime
}
}, 'data');
return false;
});
