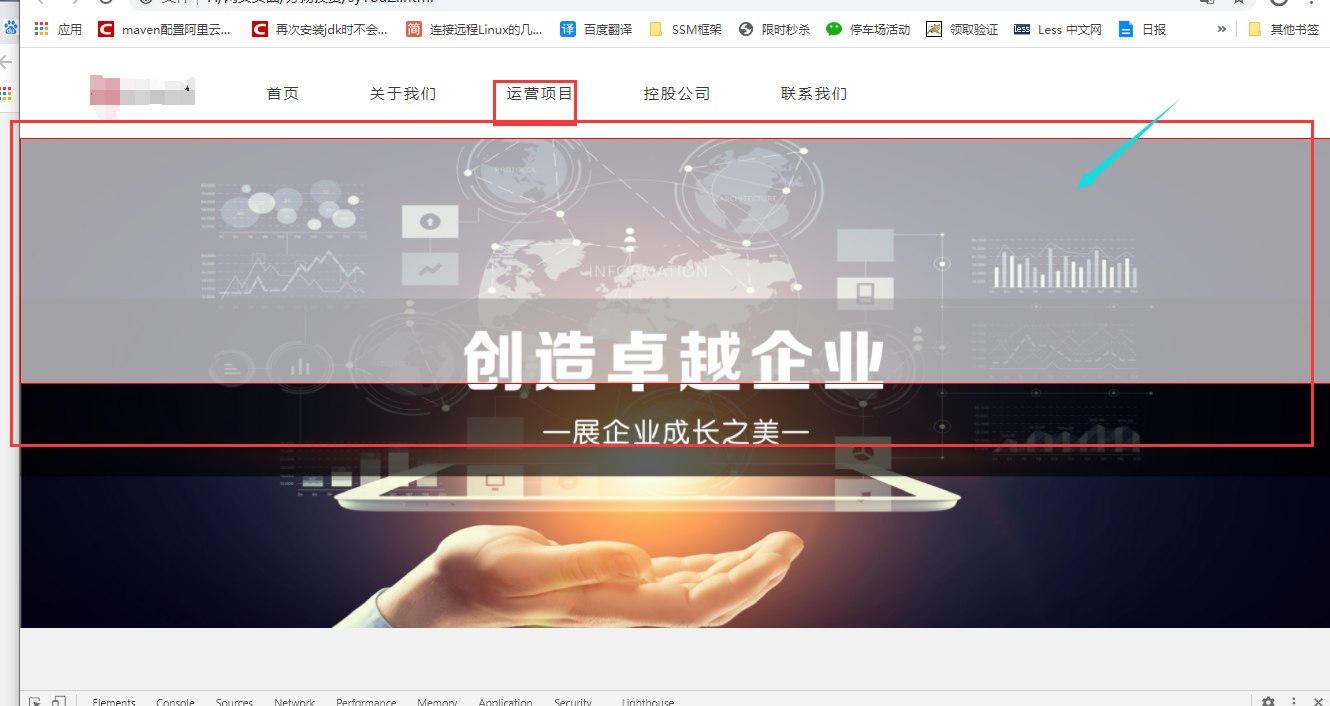
鼠标移动到顶部切换栏显示下面透明层内容,怎么用hover直接实现?

代码如下:
<div>
<div class="top-menu">
<div class="top-out-wrap">
<img class="logo-img" src="./img/sy-tz-logo.png">
<ul class="first-menu">
<li>
<div class="first-menu-div">首页</div>
</li>
<li>
<div class="first-menu-div" id="about_us">关于我们</div>
</li>
<li>
<div class="first-menu-div">运营项目</div>
</li>
<li>
<div class="first-menu-div">控股公司</div>
</li>
<li>
<div class="first-menu-div">联系我们</div>
</li>
</ul>
</div>
</div>
<div class="about-us">
</div>
</div>
<div>
<img class="width-img" style="margin-top: 90px;" src="./img/homePage-top-banner.png">
</div>
css:
.top-menu {
background: #FFFFFF;
position: fixed;
width: 100%;
top: 0px;
}
.top-out-wrap {
height: 90px;
/* line-height: 90px; */
background: #FFFFFF;
margin: 0px 119px 0px 71px;
border: 1px solid red;
display: flex;
align-items: center;
}
.logo-img {
width: 9%;
}
.first-menu {
list-style-type: none;
white-space: nowrap;
overflow: hidden;
display: flex;
justify-content: space-around;
width: 58%;
border: 1px solid red;
font-weight: normal;
color: #393939;
letter-spacing: 2px;
font-size: 15px;
font-weight: normal;
}
.first-menu li {}
.first-menu-div {
height: 87px;
line-height: 90px;
border-bottom: 3.5px solid #ffffff;
}
.active {
color: #C13914;
border-bottom: 3.5px solid #C13914;
}
.first-menu li div:hover {
color: #C13914;
border-bottom: 3.5px solid #C13914;
}
.about-us {
width: 100%;
height: 244px;
position: fixed;
background: rgba(255, 255, 255, 0.63);
top: 90px;
border: 1px solid red;
}
