问题遇到的现象和发生背景
我只能实现没有弧度的凹陷
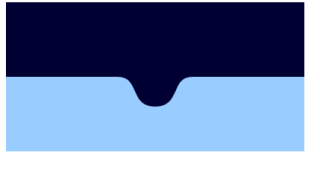
我想要达到的结果

我只能实现没有弧度的凹陷

收起
 微信扫一扫
微信扫一扫参考 ,自己调整下曲线的参数即可
<canvas id="canvasId" width="400" height="200"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvasId");
var ctx = canvas.getContext("2d");
ctx.fillStyle = '#000033';
ctx.fillRect(0,0,400,200);
ctx.fillStyle = '#99CCFF';
ctx.beginPath();
ctx.moveTo(0,100);
ctx.lineTo(0,200);
ctx.lineTo(400,200);
ctx.lineTo(400,100);
ctx.lineTo(250,100);
ctx.bezierCurveTo(220,100,235,140,200,140);
ctx.bezierCurveTo(165,140,180,100,150,100);
ctx.lineTo(0,100);
ctx.closePath();
ctx.fill();
</script>

如有帮助,请点击我的回答下方的【采纳该答案】按钮帮忙采纳下,谢谢!
 微信扫一扫
微信扫一扫报告相同问题?
 公安备案号11010502030143
公安备案号11010502030143