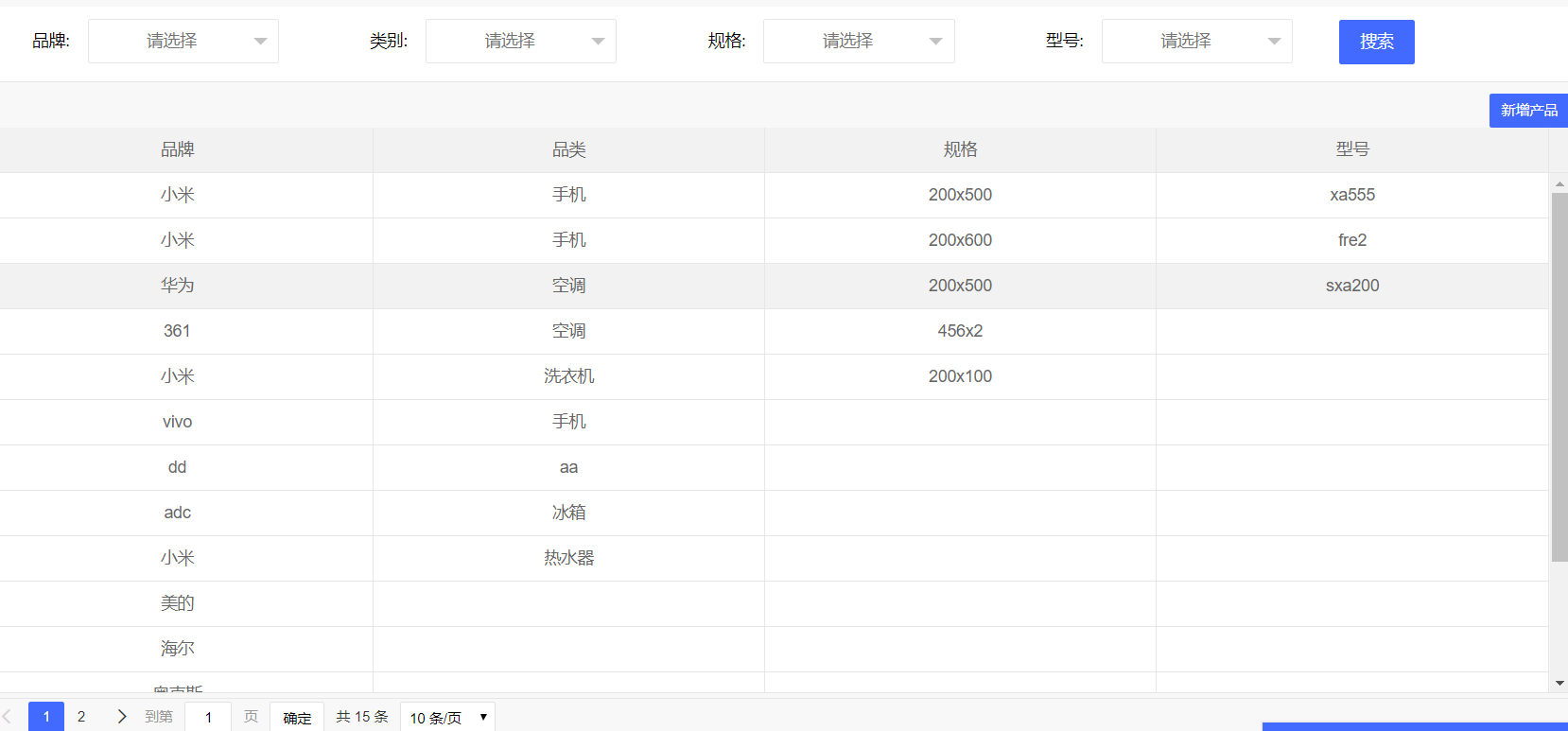
打开页面时会调用一个查询方法,把数据赋值到数据表格上
layui.use(['table','form','upload','layer'], function(){
var table = layui.table
,form=layui.form;
var brandId,categoryId,specificationId,brandType;
//表格赋值
table.render({
elem: '#test'
,method: 'post'
,url:'../../BrandController/queryBasicFactoetNameAllData'
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,height:'full-200'
,limit: 10
,limits: [10, 50, 100]
,page:true
,id:'idTest'
,cols: [[
{field:'brand_name', minWidth:80, title: '品牌'}
,{field:'category_name', minWidth:80, title: '品类'}
,{field:'specification_name', minWidth:80, title: '规格'}
,{field:'brandType_name', minWidth:80, title: '型号'}
]]
,parseData: function(res){ //将原始数据解析成 table 组件所规定的数据
debugger
return {
"code": "0", //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.length, //解析数据长度
"data": res //解析数据列表
};
}
});

然后搜索,触发layui数据重载,调用新接口,传入数据,返回新数据。
//搜索
$("#ss").click(function(){
if(brandId==undefined){
brandId=0;
}
if(categoryId==undefined){
categoryId=0;
}
if(specificationId==undefined){
specificationId=0;
}
if(brandType==undefined){
brandType=0;
}
reloadTable(brandId,categoryId,specificationId,brandType);
});
function reloadTable(brandId,categoryId,specificationId,brandType){
var index=layer.msg('查询中,请稍后...',{icon:16,time:false,shade:0});
debugger
//执行重载
table.reload('idTest', {
url: '../../BrandController/queryreloadTable'
,method: 'post'
,page:{
curr:1//第一页开始
}
,where: {//设定异步数据接口的额外参数
brandId:brandId,
categoryId:categoryId,
specificationId:specificationId,
brandType:brandType
}
}, 'data');
layer.close(index);
}
执行成功了,接口也返回了数据但是表格里面的数据没有刷新。好像刷新表格又执行了查询全部的接口
