
1条回答 默认 最新
 lshen01 2023-03-16 17:44关注
lshen01 2023-03-16 17:44关注参考GPT和自己的思路:
关于 Bootstrap4 自带输入控件的修改,可以通过使用相关的 CSS 样式来进行自定义,也可以通过 JavaScript 来修改默认的功能。
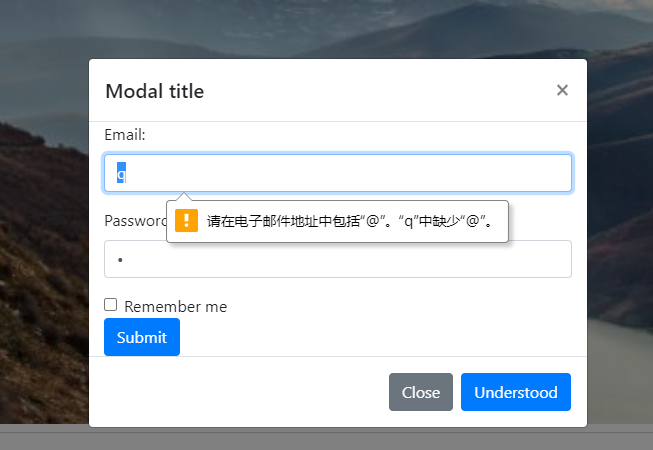
对于上图中的电子邮件验证控件,可以使用 Bootstrap 提供的
.is-valid和.is-invalid类来修改验证状态的样式,例如,使用下面的 CSS 样式来修改验证成功时的样式:
/* 修改验证成功时的样式 */ .custom-email-input.is-valid { border-color: #28a745; } .custom-email-input .valid-feedback { display: block; }同样,也可以使用下面的 CSS 样式来修改验证失败时的样式:
/* 修改验证失败时的样式 */ .custom-email-input.is-invalid { border-color: #dc3545; } .custom-email-input .invalid-feedback { display: block; }对于号码选择控件,Bootstrap4 自带的输入控件并没有直接支持号码选择的功能,如果要实现号码选择,可以使用第三方插件,例如
intl-tel-input,也可以通过 JavaScript 自定义实现。关于 Bootstrap4 的 JavaScript 文件,通常在使用时我们只需要引入
bootstrap.min.js或bootstrap.bundle.min.js即可,这些文件在下载 Bootstrap 时就会自带。您可以在 Bootstrap 的官方网站上下载最新的版本。解决 无用评论 打赏 举报
悬赏问题
- ¥15 PointNet++的onnx模型只能使用一次
- ¥20 西南科技大学数字信号处理
- ¥15 有两个非常“自以为是”烦人的问题急期待大家解决!
- ¥30 STM32 INMP441无法读取数据
- ¥15 R语言绘制密度图,一个密度曲线内fill不同颜色如何实现
- ¥100 求汇川机器人IRCB300控制器和示教器同版本升级固件文件升级包
- ¥15 用visualstudio2022创建vue项目后无法启动
- ¥15 x趋于0时tanx-sinx极限可以拆开算吗
- ¥500 把面具戴到人脸上,请大家贡献智慧,别用大模型回答,大模型的答案没啥用
- ¥15 任意一个散点图自己下载其js脚本文件并做成独立的案例页面,不要作在线的,要离线状态。
