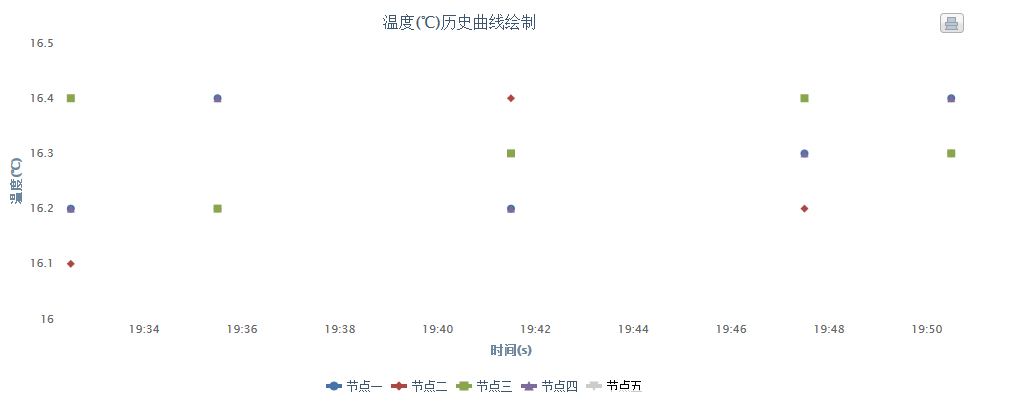
点击legend后,曲线变成离散的点,再次点击也不能恢复

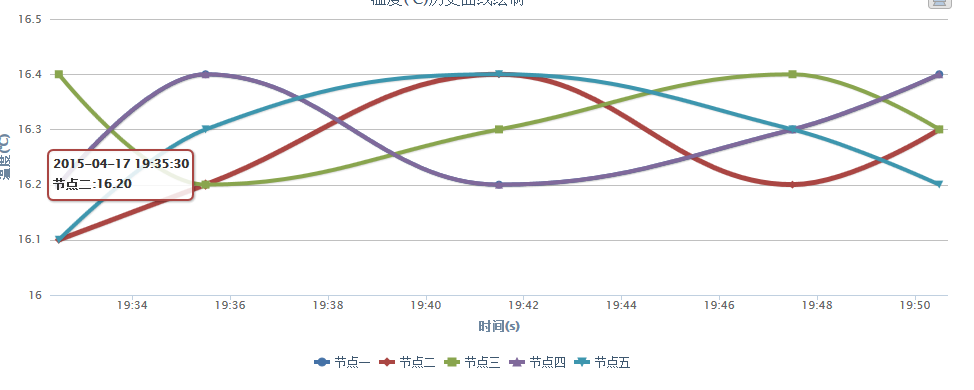
操作之前的图:

源码
global : {
useUTC : false
}
});
var chart;
chart = new Highcharts.Chart({
chart : {
renderTo : 'realCurve',
type : 'spline',
marginRight : 10,
events : {
load : function() {
// set up the updating of the chart each second
var series = this.series[0];
series1 = this.series[1];
series2 = this.series[2];
}
}
},
title : {
text : valueRealname + '实时值'
},
xAxis : {
type : 'datetime',
tickPixelInterval : 150,
title : {
text : '时间'
}
},
yAxis : {
title : {
text : valueRealname + '值'
},
plotLines : [ {
value : 0,
width : 1,
color : '#808080'
} ]
},
tooltip : {
formatter : function() {
return '<b>'
+ this.series.name
+ '</b><br/>'
+ Highcharts
.dateFormat('%Y-%m-%d %H:%M:%S', this.x)
+ '<br/>' + Highcharts.numberFormat(this.y, 2);
}
},
plotOptions : {
spline : {
lineWidth : 4
}
},
// 设置每条折线的标记
legend : {
enabled : true,
borderWidth : 0
},
// 右上角的保存标记
exporting : {
enabled : true
},
// 去除右下角的标记highchart.com
credits : {
enabled : false
},
series : [
{
name : '节点一',
data : (function() {
// generate an array of random data
var data = [], time = (new Date()).getTime(), i;
for (i = -(arrayTemp1.length - 1); i <= 0; i++) {
data.push({
x : time + i * 300000,
// 设置每两个点之间时间间隔,该项目设为一个小时10*60*1000
y : parseFloat(arrayTemp1[i
+ (arrayTemp1.length - 1)])
});
}
return data;
})()
},
{
name : '节点二',
data : (function() {
// generate an array of random data
var data = [], time = (new Date()).getTime(), i;
for (i = -(arrayTemp1.length - 1); i <= 0; i++) {
data.push({
x : time + i * 300000,
// y: key
y : parseFloat(arrayTemp2[i
+ (arrayTemp1.length - 1)])
});
}
return data;
})()
},
{
name : '节点三',
data : (function() {
// generate an array of random data
var data = [], time = (new Date()).getTime(), i;
for (i = -(arrayTemp1.length - 1); i <= 0; i++) {
data.push({
x : time + i * 300000,
// y: key
y : parseFloat(arrayTemp3[i
+ (arrayTemp1.length - 1)])
});
}
return data;
})()
},{
name : '节点四',
data : (function() {
// generate an array of random data
var data = [], time = (new Date()).getTime(), i;
for (i = -(arrayTemp1.length - 1); i <= 0; i++) {
data.push({
x : time + i * 300000,
// y: key
y : parseFloat(arrayTemp4[i
+ (arrayTemp1.length - 1)])
});
}
return data;
})()
},
{
name : '节点五',
data : (function() {
// generate an array of random data
var data = [], time = (new Date()).getTime(), i;
for (i = -(arrayTemp1.length - 1); i <= 0; i++) {
data.push({
x : time + i * 300000,
// y: key
y : parseFloat(arrayTemp5[i
+ (arrayTemp1.length - 1)])
});
}
return data;
})()
} ]
});
